UI设计师必须掌握的设计原则
什么是好的UI设计,设计师应该掌握哪些基本原则,阅读下面文章分分钟让你从美工变成一个专业的UI设计师
前言:
很多初期学设计的小伙伴可能比较疑惑,“我的设计怎么样,符不符合市场要求”;“什么样的设计才是好的UI设计”;我该从哪些方面提升自己的设计能力呢“;等等…
下面👇分享一下我在之前项目实践中的经验感受和运用的设计原则,内容来源于之前Team的沉淀,有查阅一些书籍和文章,供大家互相学习~
我们在评价一个UI设计的优劣往往有人会说“我觉得这种设计看起来很LOW”或者“我认为很丑”,这些其实都是比较主观的词汇,如果你是设计师这种回答会显得你很不专业,当着作者的面说可能更会让作者听着难以接受。当然,如果说这话的是甲方爸爸,那可能会厚着脸皮说“您说的都对…”(哈哈,苦逼的设计师都懂,记得之前做项目的客户提的需求就四个字“卧槽效果”,意思就是要看起来很牛逼,忍不住说卧槽😂,做了好几稿他终于说了“卧槽…)

言归正传,其实UI设计也是有一定的基本原则的,跟据原则去做设计大方向是错不了的,而评价一个UI设计的优劣,我们也可以通过这些原则去表达,找到客观依据,让你的分分钟提升专业素质,由“美工”升级为“专业设计师”,面对甲方爸爸的质疑,也可以“怼”的有理有据,减少返工率,好处真是多多….
一、UI设计的基本原则
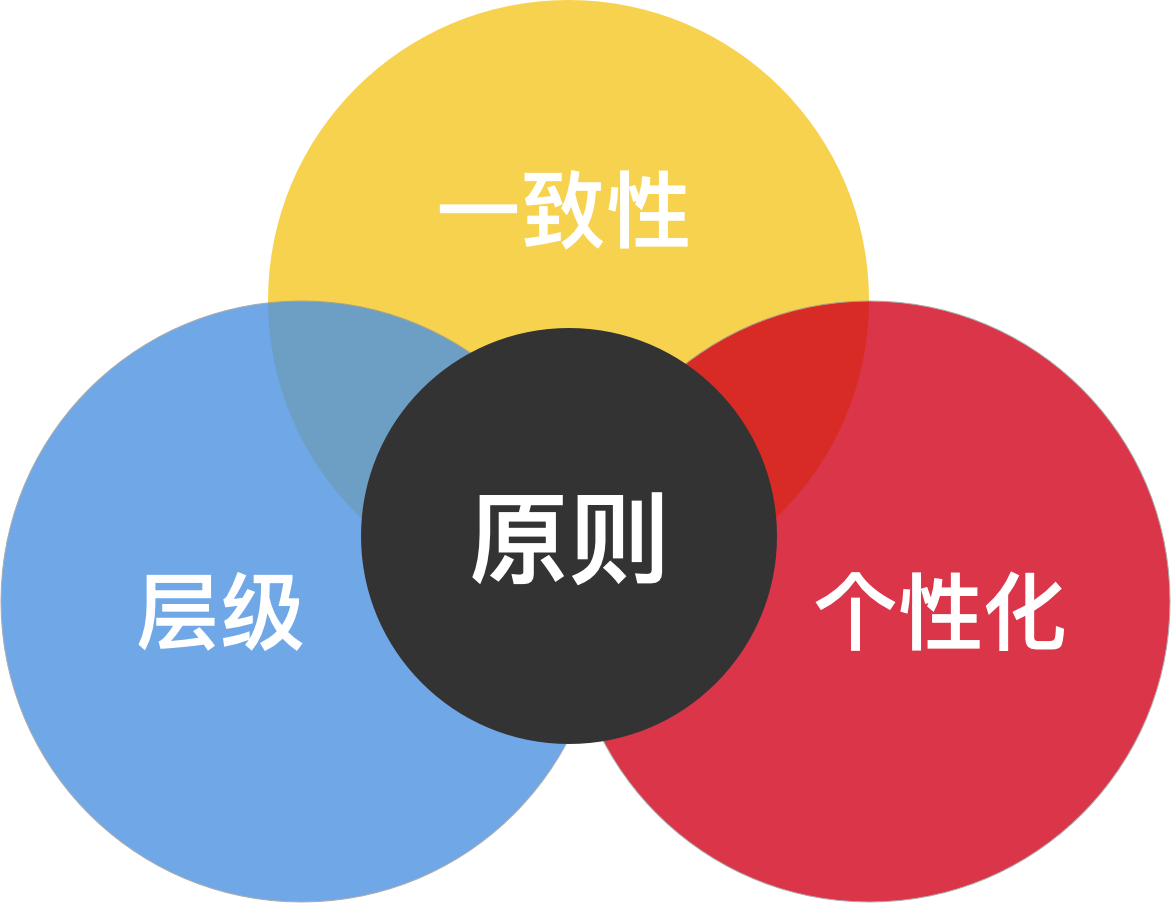
设计的大原则主要有以下三点:一致性,层级,个性化设计

1、一致性
(1)产品视觉设计中的一致性
指在各种界面设计元素中使用一致性的视觉语言,降低用户的认知、解读难度;
a、设计过程中建立、遵循一致性,可以使产品更好地符合用户使用预期,加强产品依赖, 降低学习成本;
b、在开发过程中,通过对模版等一致性规则产物的使用,提升工作效率。
(2)外部和内部一致性
a、外部一致性多指产品的设计、内容、行为与用户使用的其他同类应用保持基本一致;
b、内部一致性多指产品的设计、内容、行为在产品不同页面、不同平台上保持基本一致;
2、层级
层级是用户对界面设计元素相对重要性的认知和解读;
a、产品的层级规则需统一且完整,从模块到页面到页面上的元素组件都应遵循同一套的层级体系;
b、通过合理的视觉处理手法对层级的特征进行强调,目的建立符合产品设计预期的用户重要性感知;
3、个性化
产品的个性化在用户观察、使用行为、体验反思三个环节中体现;视觉设计通过对界面设计元素的个性化处理,影响用户对产品个性的感知;
a、产品内在个性会投射在外观上
b、行为的个性化设计将影响使用效率和愉悦度
c、产品个性化程度取决于产品目的和使用场景
二、设计细则参考
如何评价一个UI设计或者说如何做一个好的UI设计,可以从布局、文本、色彩等多个维度,按照产品设计的基本原则可罗列具体的标准。具体到某一个产品实例中,应选取合适的标准进行设计或评价。
1、布局
产品内一般会存在一到多种布局的模版,他们之间既有区别,又遵循同一套大的规则。

一致性
1、产品页面布局应遵循统一的栅格或对齐系统
2、不同页面中,功能相同或信息类别相同的设计元素应摆放在页面相同的位置并使用相同的布局方式
3、有关联的设计元素归纳为元素分组时,元素组内部、元素组之间的对齐方式、留白体系在产品中保持不变,以减少视觉运动
层级
1、层级越高的设计元素占据越重要的页面空间位置
2、元素之间的布局留白与元素组之间的布局留白应体现小-大的层级关系
3、层级低的元素放在层级高的元素的内部或[空间下方]
4、布局上区分可操作、不可操作区域
5、层级低的元素使用逐步展开等方式降低其重要程度
个性化
1、需要对横向或纵向对齐方式做特殊处理时,同一时间只打破其中一个的规则
2、个性化设计应该在遵循布局系统规则的前提下进行,不应打断、扰乱用户操作流
3、针对不同分辨率的屏幕、不同硬件设备做对应的布局设计方案
4、针对没有返回内容、返回内容超多的极端场景做布局设计方案
其他
1、第一屏末尾保留对更多内容的暗示
2、布局具有一定可扩展性,支持一定范围内的元素数量增加
2、文本
文本包含标题、主体内容、注释内容、装饰内容等

一致性
1、产品拥有一套跨平台的、统一的文本字体、字号、文字样式、颜色的使用规范
2、中英文混排采用基线对齐方式
3、相似的文本内容使用相似的字体字号
4、相似的文本内容使用相似的排版方式
5、相似的文本内容使用相似的设计手法
6、为文本设置合适的行间距、字间距并在相似内容的文本中沿用其设置
7、同一个页面上的字体种类一般不超过3种
8、选用的字体所对应的气质应符合产品个性、风格关键字、用户群体
9、在跨硬件平台、多浏览器环境的产品中,应使用符合该硬件或该环境要求的字体作为主体内容的字体
层级
1、文本的层级体现需在使用规范框架下来体现
2、通过文本位置、字号大小、文本粗细、颜色深浅这三种维度的参数区别来体现层级,保持不同层级元素之间参数区别程度一致
3、视觉上应区分仅浏览的文本和可操作点击的文本
4、保证文本在产品背景环境中的可读性
5、视觉上应该区分主体内容和注释内容
个性化
1、使用没有版权问题的字体
2、主体内容中使用可阅读性高的主体字体,标题或需要强调的装饰内容使用特殊字体
3、文字的视觉特效不应影响其可读性
其他
1、文本一行容纳字符数应考虑可读性建议的范围值(30~95英文字符)
2、文本内容应与实际使用场景中的产品内容尽量接近
3、支持听障人士的文本朗读设置
3、色彩
色彩包含了产品中所有设计元素使用的色彩

一致性
1、产品拥有一套完整的,囊括所有设计元素色彩使用准则的色彩搭配系统
2、色彩系统与风格关键字、用户群体、市场环境、品牌风格保持一致
3、跨平台的产品其色彩系统应保持一致
4、色彩的象征和文化含义符合用户群体社会常识
5、同类型的设计元素使用相同或相似的色彩方案
6、同类型但不同层级的元素用色彩的设计手法进行区分
7、运用经典或大众认可的色彩搭配原理并在产品中保持一致
层级
1、主色调、辅助色、强调色应符合产品设计元素所具有的层级关系
2、在浅色(深色)背景下,将深色(浅色)赋予层级较高的元素
3、层级较高元素比层级较低元素使用更多的色彩装饰手法
4、使用色相、饱和度、色值、面积、明度等维度的区别来体现设计元素的层级,保持不同层级元素之间参数区别程度一致
个性化
1、色彩个性化应遵循现有的色彩系统
其他
1、考虑色盲色弱用户的使用场景,通过工具进行检测
4、控件
包括可操作控件、表单等

一致性
1、选择其他产品已有的控件时应遵循其设计原理,降低用户学习成本
2、控件设计中应遵循产品色彩系统、布局原理、文本规范
3、使用相似控件表达相似的用户操作、动作
4、使用相似控件表达相似的系统反馈、提示
5、同类同层级控件在不同交互模式下应呈现相似的视觉状态
6、同类同层级控件在不同页面中应使用相似的视觉风格和反馈模式
层级
1、不同层级的控件应通过视觉设计手法进行重要程度的区分
2、将较多控件进行分组后,组与组之间存在的层级应该予以区分
3、较为复杂的控件组应具备概要显示和详情显示设计方案
4、可操作和不可操作的控件需进行视觉样式的区分
个性化
1、控件的个性化设计应覆盖产品不同运行环境下的设计方案
2、多硬件平台上控件的设计应遵循平台使用规范
3、报错、状态、帮助、流程步骤等控件信息做个性化处理
4、满足无鼠标等特殊使用场景下的控件可操作性
5、利用视觉提示预告控件的可用性和作用(如快捷键)
5、素材
包括图片、动画、VI、图案、图标、表格(含信息图表)

一致性
1、使用风格相似且与产品风格关键字匹配的素材
2、同样的信息使用同样的素材进行展示
3、图标的含义、视觉风格在产品内保持一致
4、使用硬件平台规范中提供的图标,其含义应符合规范定义
5、产品中使用到的LOGO应与VI系统保持一致,且LOGO在产品中的位置、尺寸、搭配方式应形成不变的一套规则
6、相似的表格使用同样的内部元素摆放和布局方式,遵循相同的文本使用规范,使用相似的色彩搭配方案
层级
1、区分可操作、不可操作的素材内容
2、素材的位置、颜色、尺寸、可操作性应符合其内容本身对应的层级
3、素材中的内容按照重要程度区分了层级
个性化
1、使用没有版权问题的素材
2、素材针对高清屏幕有设计解决方案
3、素材在特定文化背景中具有的含义不会引发误会或冲突
4、表格设计方案能解决极限数值场景下的表格呈现
5、对表格的个性化设计应保证数据准确可读
6、视觉细节
指在产品设计中,对设计元素细节上的处理。例如尺寸、颜色、圆角、样式等。

一致性
1、相同元素使用一致的视觉细节
2、相似元素使用相似的视觉细节
3、跨平台产品中,相同设计元素在视觉细节处理方式上保持一致
层级
1、使用视觉细节来区分层次时,通过改变一种细节特征表达相邻层级
2、使用视觉细节来区分层次时,通过改变多种细节特征表达差距较大层级
个性化
1、视觉细节的个性化考虑技术可实施性和业务场景
2、视觉细节的个性化方案需要保证不同运行环境下的产品可用性

恭喜你,看到这,终于结束了,有没有感慨自己TM的竟然是个设计师。。。
欢迎大家点赞👍,评论交流,互相学习~