您好,登录后才能下订单哦!
-
忘记密码?



请求超时!
请点击 重新获取二维码您好,登录后才能下订单哦!



请求超时!
请点击 重新获取二维码
这篇“如何用JavaScript Canvas绘制六边形网格”文章的知识点大部分人都不太理解,所以小编给大家总结了以下内容,内容详细,步骤清晰,具有一定的借鉴价值,希望大家阅读完这篇文章能有所收获,下面我们一起来看看这篇“如何用JavaScript Canvas绘制六边形网格”文章吧。
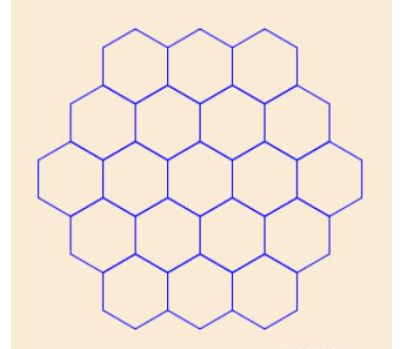
使用Canvas绘制六边形网格。
主要思路是先画给定中心点的六边形,然后二重循环遍历所有中心点,画所有的六边形。
<!DOCTYPE HTML>
<html>
<body>
<canvas id="myCanvas" width="300" height="150">
<p>你的浏览器不支持Canvas</p>
</canvas>
<br>
<p id='p1'></p>
<script type="text/javascript">
"use strict";
var canvas=document.getElementById('myCanvas');
if (canvas.getContext) {
var k=3;
var d=30;
var w=Math.sqrt(3)*d;
var h=3/2*d;
canvas.width=2*k*w;
canvas.height=2*k*h+h/2;
var o=[canvas.width/2,canvas.height/2];
document.getElementById('p1').innerHTML='画布宽'+canvas.width+',高'+canvas.height;
var ctx=canvas.getContext('2d');
ctx.fillStyle='AntiqueWhite';
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.strokeStyle='blue';
ctx.beginPath();
var vs=[[0,d],[-w/2,d/2],[-w/2,-d/2],
[0,-d],[w/2,-d/2],[w/2,d/2]];
function one(xo,yo){
ctx.moveTo(xo+vs[5][0],yo+vs[5][1]);
for(var i=0;i<vs.length;i++){
ctx.lineTo(xo+vs[i][0],yo+vs[i][1]);
}
}
for(var i=-k+1;i<k;i++){
for(var j=0;j<2*k-1-Math.abs(i);j++){
one(o[0]+(-k+1+Math.abs(i)/2+j)*w,o[1]+h*i);
}
}
ctx.stroke();
}
else{
console.log('你的浏览器不支持Canvas');
}
</script>
</body>
</html>效果如下:

更新:增加了一些选项,边长和颜色可以设置。网页的图标也用六边形画出。
<!DOCTYPE HTML>
<html>
<head>
<title>六边形网格</title>
<link id="link" rel="shortcut icon" type="image/x-icon">
<style>
#bc1,#bc2{width:25px;}
#bj,#xt,#tc{width:20px;}
</style>
</head>
<body>
<p>设置大六边形边长: <input id='bc1' value="3" onchange="generate()"> 小六边形<br>
设置小六边形边长: <input id='bc2' value="24" onchange="generate()"> 像素(px)<br>
设置背景色 <input type="color" id="bj" value="#c8ffff" onchange="generate()"/>
设置线条色 <input type="color" id="xt" value="#0000ff" onchange="generate()"/>
设置填充色 <input type="color" id="tc" value="#faebd7" onchange="generate()"/></p>
<p id='p1'></p>
<canvas id="myCanvas" width="300" height="150">
<p>你的浏览器不支持Canvas</p>
</canvas>
<script type="text/javascript">
"use strict";
document.getElementById('bc1').value=2;
generate();
link.href=myCanvas.toDataURL({format:'image/png', quality:1});
document.getElementById('bc1').value=3;
generate();
function generate(){
var bc1=document.getElementById('bc1').value;
var bc2=document.getElementById('bc2').value;
var k=Number(bc1);
var d=Number(bc2);
var bj=document.getElementById('bj').value;
var xt=document.getElementById('xt').value;
var tc=document.getElementById('tc').value;
var canvas=document.getElementById('myCanvas');
if(bc1>200){
var c=confirm('六边形个数过多时网页会卡,是否继续?');
if(!c){
return;
}
}
if(canvas.getContext) {
var w=Math.sqrt(3)*d;
var h=3/2*d;
var count=3*k*k-3*k+1;
canvas.width=2*k*w;
canvas.height=2*k*h+h/2;
var o=[canvas.width/2,canvas.height/2];
document.getElementById('p1').innerHTML='画布宽'+canvas.width+'px,高'+canvas.height+'px,含有'+count+'个小六边形';
var ctx=canvas.getContext('2d');
ctx.fillStyle=bj;
ctx.fillRect(0,0,canvas.width,canvas.height);
ctx.beginPath();
var vs=[[0,d],[-w/2,d/2],[-w/2,-d/2],[0,-d],[w/2,-d/2],[w/2,d/2]];
function one(xo,yo){
ctx.beginPath();
ctx.moveTo(xo+vs[5][0],yo+vs[5][1]);
for(var i=0;i<vs.length;i++){
ctx.lineTo(xo+vs[i][0],yo+vs[i][1]);
}
ctx.strokeStyle=xt;
ctx.lineWidth=2;
ctx.stroke();
ctx.fillStyle=tc;
ctx.fill();
}
for(var i=-k+1;i<k;i++){
for(var j=0;j<2*k-1-Math.abs(i);j++){
one(o[0]+(-k+1+Math.abs(i)/2+j)*w,o[1]+h*i);
}
}
}
else{
console.log('你的浏览器不支持Canvas');
}
}
</script>
</body>
</html>效果如下:

以上就是关于“如何用JavaScript Canvas绘制六边形网格”这篇文章的内容,相信大家都有了一定的了解,希望小编分享的内容对大家有帮助,若想了解更多相关的知识内容,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。
玻璃钢生产厂家长沙景区玻璃钢雕塑供应商运城玻璃钢浮雕雕塑小品公司动物玻璃钢雕塑厂家定制济南玻璃钢雕塑摆件研发公司商场美陈展示节日道具工厂玻璃钢西瓜雕塑水果江苏公园玻璃钢雕塑哪家便宜南宁多彩玻璃钢雕塑市场优质玻璃钢雕塑批发江苏五一商场美陈雅安玻璃钢卡通雕塑商场美陈是什么样子玻璃钢莲藕卡通雕塑嘉定玻璃钢雕塑厂清远玻璃钢唱戏人物雕塑玻璃钢花盆适合种花吗节庆商场美陈供应商黑龙江佛像玻璃钢雕塑供应商性能可靠玻璃钢雕塑造型贴金舟山玻璃钢花盆组合天津 玻璃钢雕塑临漳县玻璃钢雕塑广东商场美陈供应商长沙商场美陈玻璃钢卡通雕塑浙江玻璃钢西瓜雕塑广西玻璃钢卡通水果雕塑宁波雕塑玻璃钢公司主题商场美陈采购玻璃钢雕塑坏了修复和田地区植物玻璃钢雕塑报价香港通过《维护国家安全条例》两大学生合买彩票中奖一人不认账让美丽中国“从细节出发”19岁小伙救下5人后溺亡 多方发声单亲妈妈陷入热恋 14岁儿子报警汪小菲曝离婚始末遭遇山火的松茸之乡雅江山火三名扑火人员牺牲系谣言何赛飞追着代拍打萧美琴窜访捷克 外交部回应卫健委通报少年有偿捐血浆16次猝死手机成瘾是影响睡眠质量重要因素高校汽车撞人致3死16伤 司机系学生315晚会后胖东来又人满为患了小米汽车超级工厂正式揭幕中国拥有亿元资产的家庭达13.3万户周杰伦一审败诉网易男孩8年未见母亲被告知被遗忘许家印被限制高消费饲养员用铁锨驱打大熊猫被辞退男子被猫抓伤后确诊“猫抓病”特朗普无法缴纳4.54亿美元罚金倪萍分享减重40斤方法联合利华开始重组张家界的山上“长”满了韩国人?张立群任西安交通大学校长杨倩无缘巴黎奥运“重生之我在北大当嫡校长”黑马情侣提车了专访95后高颜值猪保姆考生莫言也上北大硕士复试名单了网友洛杉矶偶遇贾玲专家建议不必谈骨泥色变沉迷短剧的人就像掉进了杀猪盘奥巴马现身唐宁街 黑色着装引猜测七年后宇文玥被薅头发捞上岸事业单位女子向同事水杯投不明物质凯特王妃现身!外出购物视频曝光河南驻马店通报西平中学跳楼事件王树国卸任西安交大校长 师生送别恒大被罚41.75亿到底怎么缴男子被流浪猫绊倒 投喂者赔24万房客欠租失踪 房东直发愁西双版纳热带植物园回应蜉蝣大爆发钱人豪晒法院裁定实锤抄袭外国人感慨凌晨的中国很安全胖东来员工每周单休无小长假白宫:哈马斯三号人物被杀测试车高速逃费 小米:已补缴老人退休金被冒领16年 金额超20万