设计技巧

从入门到精通!动态面板初学者指南!
全面了解动态面板的概念、应用及优势
了解更多
交互动画新手指南,轻松绘制交互式原型
从概念到实践,一步步教你制作交互式原型
了解更多
简述产品原型制作的方法和步骤,附精品资源下载
本文将为你分享快速掌握产品原型制作的方法与步骤,希望能帮你快速入门产品原型设计
了解更多
超好用的AI绘画设计软件!没用过真的亏大了!
AI绘画设计通过智能算法和深度学习技术,能够快速生成高质量的艺术作品,节省时间和精力,同时激发创作者的灵感和创造力
了解更多
低保真原型图怎么做?3个步骤轻松学会!
本文将为你介绍仅用3个步骤,高效完成低保真原型图的制作方法,希望能帮助你快速学会低保真原型图的设计
了解更多
实战案例!手把手教你AI设计logo
本文将通过实际案例,为大家介绍如何使用AI设计logo,为你提供更轻松高效的创意logo设计方法
了解更多
20条用户体验设计原则,大厂设计师都在用!
今天,我们将一起探讨这个领域的20条基本原则。这些用户体验设计原则不仅被顶级大厂设计师广泛应用,也能为你在设计旅程中提供宝贵的指导
了解更多
UI设计师需要掌握的技能?零基础小白必看!
本文列举一些UI设计师需要掌握的设计技能,帮助你成为一个出色的UI设计师
了解更多
掌握7条用户体验设计原则,体验设计必备!
我们将介绍七条重要的用户体验设计原则,让你更深入理解如何提供卓越的用户体验设计
了解更多
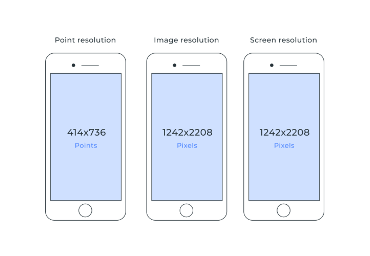
小程序ui设计规范,界面设计尺寸详解
本文将详细解析小程序的UI设计规范,并为你提供一些实用的设计建议
了解更多
stable diffusion入门手册,免费使用方案!
本篇文章将为大家分享一款热门AI绘画软件Stable Diffusion入门手册,并分享如何利用免费且无需科学上网的AI绘画软件来发挥你的创意
了解更多
Pixso抠图神器究竟有多好用?教程来了!
为大家介绍一款强大易用的抠图神器——Pixso抠图插件,帮助你免受抠图工作的困扰
了解更多
如何制作网页设计?零基础快速入门教程
制作网页设计是一种艺术,它要求创新,技术熟练,以及对细节的理解
了解更多
免费的AI智能抠图软件,只需几秒!
今天我们要为大家推荐的,就是这样一款能快速、高效地完成抠图任务的AI智能抠图软件——Pixso抠图
了解更多
中国风海报制作教程,AI一键生成
本文将详细介绍如何利用AI生图工具完成中国风海报制作
了解更多
AI图生图一键生成?这个教程只需5步!
一个免费AI图生图的教程,让你无需任何设计基础,只需五步,即可尽享AI图生图的乐趣
了解更多
手机UI排版设计技巧,专业指南总结
一些实用且有助于创造吸引力的手机UI排版设计技巧,一起来看看吧
了解更多
png转svg怎么转?4步教你在线免费转!
无论你的需求是什么,掌握如何将png转svg都是一个十分有用的技能
了解更多
公司网页制作教程,来看高手如何做设计!
在本篇详细的公司网页制作教程中,我们将从零开始,一步步引导你创建一款精美且功能强大的公司网页
了解更多
网站首页设计教程,图片模板免费下载
一款有效、吸引人的网站首页设计是一个涉及到策略、创新和技术的综合性挑战
了解更多
AI抠图怎么抠出来?在线免费抠图教程分享
本篇文章我们将探讨如何使用智能ai抠图技术将对象精确地从背景中提取出来
了解更多AI头像制作免费软件,在线免费生成少女头像
精心挑选了这款出色的AI头像制作免费软件推荐给您,帮助你以前所未有的方式来创建和个性化头像
了解更多
如何制作网页?免费制作网页教程
本文将会提供一个全面的免费制作网页教程,教你如何从零开始制作网页。
了解更多
怎么自己创建网站?创建网站教程攻略
通过本篇详细的创建网站全攻略,你可以掌握所有关键步骤和重要技巧,一步步顺利构建出属于自己的优秀网站。
了解更多
figma做的界面怎么导ae?在线免费导!
Figma和After Effects的结合能够帮助你将静态设计变为动态视觉体验
了解更多
app首页设计思路,图片模板免费下载
一个出色的app首页设计可以极大地提升用户体验,并促使他们深入探索应用程序的其他部分
了解更多
视觉传达设计作品集怎么做?手把手教你!
一份详尽的指南教你如何制作一个让人眼前一亮的视觉传达设计作品集。
了解更多
AI抠图在线工具怎么用?保姆级教程!
本篇文章将给大家介绍一个免费的AI抠图在线工具,并分享其使用方法,一起来看看吧
了解更多app图标设计流程,设计基础知识扫盲!
在这个全球化和数字化的时代,智能手机已经成为我们生活的重要组成部分
了解更多
网页设计与制作教程,入门零基础初学指南
根据不同的目的和需求,网站可以分为多种类型,如个人博客、电子商务网站、社交媒体平台等
了解更多
企业官网UI设计技巧分析,快速提高设计水平!
企业官网UI设计并非一蹴而就,它需要我们不断学习、实践并反馈调整。
了解更多
如何做好银行卡设计?8大银行卡设计图片详解!
今天我们就来深入解析如何做好银行卡设计,并借鉴8大经典的银行卡设计图片
了解更多
如何用AI做海报?一分钟免费生成3D海报
人工智能(AI)的普及和技术革新为各种行业带来了巨大变革,开启了设计创作的新纪元
了解更多
响应式网页设计是什么?基础入门教程介绍!
响应式网页设计是一种能够自动适应不同设备和屏幕尺寸的网页设计方法
了解更多
一篇文章带你掌握金融产品设计,大厂实战案例分享!
一个好的金融产品设计可以满足客户的需求,提供更好的用户体验,增加产品的市场竞争力,同时也能够为公司带来更多的收益。
了解更多
如何设计仪表盘?来看高手的10点分析!
仪表盘设计的成功并不仅仅取决于数据本身,更在于我们是否真正理解了用户需求
了解更多10大APP图标设计的原则,设计师必看!
APP图标是应用的门面,负责传达品牌信息、吸引用户的眼球
了解更多
10大进度条设计技巧,让设计更上一层楼!
如何才能设计出一款具有吸引力且高效的进度条呢? 在这里,我们将为您揭示10大进度条设计技巧
了解更多AI在线生成icon图标教程,高手过招!
如今有了 Pixso 的 AI 助手的帮助,你只需要简单地三步,就能在线生成icon图标
了解更多如何设计logo图标?新手入门必看指南
我们希望通过本篇设计logo图标新手指南,帮助您创建出一款出色的logo图标
了解更多
Axure是什么软件?从0到1解析功能与应用
让我们从零开始探讨 Axure 软件的基础功能、应用方法以及 Axure中文网
了解更多
10分钟带你掌握网页banner尺寸
在今天的数字营销领域,创建引人注目的网页banner是吸引用户并将其转化为潜在客户的关键因素。
了解更多
快速上手!响应式网页设计入门指南
如果你对网页设计感兴趣,或者想提升自己的设计技能,那么这篇文章是你入门响应式设计的理想读物
了解更多
新手入门 | 国产Figma使用教程全攻略
为了帮助设计新手们更好地使用并理解国产Figma,我们精心准备了这份国产Figma使用教程
了解更多
Pexels官网免费图片下载教程,不看后悔!
Pexels 的理念是为用户提供便捷获取和分享素材的方式,使每个人都可以释放其创造力
了解更多
电商视觉设计的艺术,这10个技巧你了解吗?
作为企业的重要品牌形象传达者,一款好的电商视觉设计,不仅能吸引顾客的注意力,提升产品的销售量
了解更多
网页在线制作基础教程,新手入门篇!
本文将为你分享在线制作网页的详细步骤,希望能帮助想要学习网页制作的小伙伴轻松入门网页设计
了解更多
一看就会!大神手把手教你作品集如何制作
接下来的内容将手把手教你如何从零开始制作一个有影响力的作品集
了解更多
可视化数据图表怎么做?无需编程,新手也能做!
数据可视化是一种将抽象的统计数字、数据信息转换为图形或图像的技术,使人们可以直观地看到数据背后隐藏的模式、趋势和洞见
了解更多
AI生成海报中文教程,手把手教你在线生成!
本篇文章我们将介绍AI生成海报中文教程,一起来看看吧
了解更多
中文版AI绘画美女入口,在线免费生成
本篇文章将分享AI绘画美女软件入口,教你在线免费生成多种风的AI美女,赶紧来看
了解更多
emoji合成器还可以这么玩?学不会算我输!
本篇文章,Pixso将给大家分享一款emoji合成器资源,并介绍如何使用emoji合成器来合成你的专属emoji
了解更多
element-UI用法教程,不可错过的专业指南!
element是一款基于 Vue.js 的组件库,提供了丰富的界面组件,使前端开发变得更加高效
了解更多
AI生成logo教程,在线免费生成
本文将详细介绍如何使用Pixso的AI助手工具快速生成一个logo的方法,希望能帮助大家更好的使用AI设计logo
了解更多
UI界面设计入门教程,零基础快速上手!
许多人认为 UI界面设计只是关于字体、颜色和导航栏,但它远不止于此
了解更多阿里iconfont图标使用教程,免费下载icon
阿里iconfont作为一款强大的图标库,几乎是设计师必备的图标资源
了解更多
AI做Logo效果惊艳,200万的活它给承包了!
一个好的logo通常是简单、易于识别和记忆的,并能够传达与品牌相关的信息和情感
了解更多
如何做产品竞品分析?系统教程整理好了!
本文将介绍如系统地较少产品竞品分析地定义、步骤和方法,以便你能够全面了解产品竞品分析
了解更多
如何提升网站CRO转化率?7个设计技巧帮你快速提升!
做好网站转化率优化即CRO,可以最大限度的提高网站的流量价值,增加销售额并推动企业向前发展
了解更多
奥卡姆剃刀原理是什么意思?深入解析
奥卡姆剃刀原理由中世纪哲学家奥卡姆威廉提出,又被称为“简单有效原理”
了解更多
9个实用的用户体验设计的技巧,带你走进用户内心深处!
一个完整的产品开发过程,需要涉及到调研、原型、界面设计、用户体验设计和交付等一系列的步骤
了解更多
网页设计学习技巧和方法,入门干货总结!
不断学习和改进的态度,是成为一名专业网页设计师的关键
了解更多
设计师简历模板精品,在线制作与下载
本篇文章将总结设计师简历制作技巧,并分享多份大厂设计师都爱用的设计师简历模板,一起看看吧
了解更多
超详细的网页设计学习指南,零基础入门必看!
无论是个人网站、商业网站还是社交媒体平台,都需要吸引人们的眼球,提供令人印象深刻的用户体验
了解更多
4个用户体验设计的技巧,用户认知不超载!
本篇文章将通过4个产品设计案例,为你讲解4个用户体验设计的技巧,一起来看看吧
了解更多
UX竞品分析怎么做?只需7个步骤!
本篇文章,我们将分析什么是UX竞品分析以及如何进行竞品分析
了解更多
Sketch 转 Axure教程,两个方法教会你!
本篇文章就将为你分享两种Sketch 转 Axure的实用方法,第一个方法可以在线免费使用
了解更多
Figma教程切图,总结了3个简单易上手的方法!
Figma可以帮助设计师快速创建出精美的界面,并支持一站式完成切图和开发交付
了解更多
Figma中文版怎么安装?手把手教会你!
不稳定的网络环境和各种第三方插件等方面的影响,使得国内设计师使用Figma软件重重受阻
了解更多
PS怎么抠图?试试这个一键抠图插件!
本文将介绍一些基本的PS抠图教程,帮助你提升图像处理技能,让你的照片更出彩
了解更多
Midjourney照片变卡通,这个工具在线免费生成!
Midjourney是一款专业的在线工具,但是对于国内用户来说,使用Midjourney会受到各方面的阻碍
了解更多
.XD文件怎么打开?这个工具省时又提效!
对于一些新手或不熟悉Adobe XD的人来说,可能会遇到一个常见问题:“.XD文件怎么打开?”
了解更多火爆全网的AI头像设计制作器,你确定不想免费试试?
头像是每个用户必备的部分,很多小伙伴为了展现个性都会定制专属自己的头像,但是定制头像大部分都是收费的
了解更多AI生成3D图标完整教程,AIGC赋能B端设计!
随着AIGC的爆火,越来越多的设计师开始探索如何将AI生成的图像应用到实际项目中
了解更多
收藏9种常见的banner尺寸,别再乱用!
在本文中,我们将会为你介绍9种常见的banner尺寸,讨论如何创建有效的横幅广告banner
了解更多
Figma怎么切图?开发老哥看了直呼“绝绝子”!
切图的目的是为开发人员提供素偶需要的图像素材,带来便利,从而提高工作效率
了解更多超简单的AI图标生成教程,B端设计师有福了!
相比扁平化的线性图标,3D图标可以为UI界面增添专业感和现代感
了解更多
设计探索!深入解读Apple Vision Pro的空间设计
Apple vision pro发布大火,开辟了一个新的设计领域,将平面UI设计带领导空间UI设计
了解更多
AI应用场景有哪些?3大实战案例带你玩转AIGC
本文将从3个维度详细介绍使用Pixso AI助设计师完成视觉设计的实用技巧
了解更多
如何将Adobe illustrator ai 导入sketch?这个工具在线免费导!
本文将为你介绍一款免费在线工具Pixso,让你轻松实现这一目标
了解更多
Adobe illustrator ai文件如何导入figma?三步轻松搞定!
借助Pixso第三方工具,轻松实现各种文件格式的转化。下面我们来看看如何使用Pixso实现这一转化过程
了解更多
超硬核的APP界面设计指南,小白必看!
作为设计师,要如何设计一款优秀的APP界面,下面给大家详细讲解下APP界面设计的6个步骤
了解更多
AI作图软件怎么用?大佬手把手带你入门
如何生成你想要的图,一直是困扰新手的痛点,想要解决就需要学习英语和理解AI作图软件的逻辑
了解更多
个人主页网页设计指南,只需简单6步!
本篇文章总结了创建个人主页网页设计的6个步骤,希望能帮助你更好入门
了解更多
protopie怎么切换中文?丝滑创建高保真原型!
本文将为您介绍如何在ProtoPie中切换到中文界面,并提供一个优化设计流程的建议
了解更多
pc上有axure替代工具吗?支持在线导入!
Axure太贵买不起?本文将给大家介绍一款可替代Axure的免费原型设计工具,无需下载,在线使用,小白也能轻松上手
了解更多
Axure RP9怎么转换成中文版?免费转换,即开即用!
Axure RP9的界面默认是英文的,使用起来多少有点不方便
了解更多
原型图制作的5个关键要素,快来学!
本文我们将探索原型图设计的5个关键要素,助力你提升产品开发效率和用户体验
了解更多
B端表单设计原则有哪些?纯干货分享!
优化B端表单设计很大程度上能够减少用户的学习负担和思考时间,是设计师的重要优化工作
了解更多
超全面的仪表盘设计要素及原则,新手入门收!
在当今数据驱动的世界中,企业都开始依靠仪表盘将大量的数据和信息进行可视化呈现
了解更多
10个头脑风暴法,效率翻倍值得一看!
为大家分享10种头脑风暴法,帮助大家更好地使用头脑风暴产生新点子
了解更多
什么是原画设计?3分钟带你快速了解!
原画设计是一种创造性的艺术形式,结合了绘画技巧和创意思维
了解更多
创意设计网站怎么做?收下这份系统方法指南!
在当今数字化时代,一个出色的创意设计网站不仅需要引人注目的视觉设计,还需要与功能的完美结合
了解更多
外卖平台搜索功能怎么做?四大原则解锁流量密码
良好的外卖平台搜索功能体验,往往基于庞大而有效的数据
了解更多
app原型图用什么软做?第一款不仅免费还能在线使用!
尽显创造力!6款顶级App原型图软件,功能丰富,组件库齐全,轻松打造精致的原型图
了解更多
B端产品设计入门,新手教程来了!
B端产品设计是一项复杂的任务,需要设计师具备丰富的经验和技能,才能够成功地设计出符合用户需求和企业战略的产品
了解更多
设计协作工具有哪些?感受无边界设计体验!
设计协作工具能够促进团队成员之间的合作和沟通,提高设计工作效率,并帮助设计团队协同创造出伟大的作品
了解更多
无障碍设计规范:打造网站可访问性的秘密武器!
本篇文章我们将想你介绍无障碍设计规范,帮助你打造更温暖、更人性化的产品设计
了解更多
B端表单设计优化指南,高手实战案例手把手教会你!
表单是B端界面中使用频率较高的功能载体,也是B端设计中的重要一环
了解更多
了解用户心声:7种常用的用户体验研究方法
用户体验研究是产品开发中的一个重要步骤,也是一个收集有关用户需求、喜好和行为习惯的过程
了解更多
UI设计评审目的是什么?这样做真的能提效!
UI设计评审的主要目的是确保设计符合项目目标、用户需求和最佳实践
了解更多
UI设计师如何用AI提效?来看设计大神总结!
随着AI的爆火,越来越多的UI设计师开始关注如何将AI运用到工作中
了解更多
产品经理工具软件有哪些?外企PM力推这一款!
对设计师来说,Pixso白板是灵感诞生的地方;对产品经理来说,Pixso白板是团队管理的利器
了解更多
如何快速建立素材库?Pixso白板好用又简单!
随着数字化时代的来临,传统的纸质素材库已经不再适应用户的需求
了解更多
想要提高创意产出?从Pixso白板灵感收集器开始!
对设计师来说,Pixso白板是一个轻量、开放的灵感收集器,任何拥有Pixso白板文件链接的成员
了解更多
AI有哪些设计应用场景?真实应用案例分享!
人工智能技术的不断发展和应用,为设计师提供了更多的创新思路和工具,同时也提高了设计效率和质量
了解更多
ip形象设计是什么?这篇文章带你快速了解!
IP形象设计是品牌形象中非常重要的一个方面,可以提高品牌价值和知名度,促进企业的发展
了解更多
UI设计评审包括哪些内容?纯经验分享!
UI设计评审是评估UI设计方案的过程,其目的是确定方案是否满足预期目标并识别改进机会
了解更多
banner图是指什么?1500 字带你快速入门!
横幅banner图作为一种广告促销形式,在网页设计中非常常见
了解更多
面包屑导航是什么?来看这篇B端案列拆解!
面包屑导航可以帮助用户更好地理解页面的层次结构和位置,从而更轻松地找到他们想要的内容
了解更多
sketch文件用什么打开?无缝衔接,免费用!
sketch文件属于Sketch应用程序生成的专用文件格式,但Sketch只服务于MacOS系统,使得许多设计师无缘使用
了解更多
Midjourney AI生成工具这样用,炫酷效果轻松拿捏!
本文将详细介绍如何使用Midjourney辅助完成UI界面设计,希望能够给大家在提升工作效率方面有所启发
了解更多
B端产品导航栏设计指南,设计总监详细总结!
B端产品导航栏设计需要充分考虑用户的使用需求和场景,同时还需要考虑到未来的扩展性、可访问性等因素
了解更多
B端设计基础:帮你快速掌握工作台设计
本文从B端工作台设计原则、常见UI组件、设计案例三个方面,为你完整解析
了解更多
B端产品导航栏设计怎么做?超硬核入门指南!
优秀的B端产品导航栏需要考虑用户需求、导航栏结构、导航栏标签、导航栏样式以及导航栏测试等方面
了解更多
如何做好排版设计?死磕7个技巧,高级感马上来!
在设计一个网站或应用程序时,UI设计师需要考虑众多因素,包括UI界面排版
了解更多
游戏UI界面设计怎么做?来看高手的总结+实战案例!
一个好的游戏UI界面设计可以让玩家更容易地理解游戏规则,提高游戏的可玩性,增加游戏的吸引力
了解更多
大厂B端后台设计,教你从0到1开始搭建!
随着互联网的发展和企业的数字化转型,B端后台管理系统的重要性日益凸显
了解更多
Sketch怎么用?设计软件自学教程!
本篇文章作为软件自学教程,基于Sketch怎么用出发,为你介绍设计软件Sketch
了解更多
产品经理不会Axure原型图?速成指南!
一个可以使用和交互的Axure原型,能让开发人员和设计师从不同角度认识产品,减少需求的沟通成本
了解更多
Figma怎么做滚动页面?我只用了简单3步!
滚动页面也是交互设计的一种有效形式,能够有效增加界面的用户体验
了解更多
UI色彩搭配方案,B端设计师干货纯享!
UI色彩搭配就像一种秘方,有助于将无聊的设计变成丰富多彩的视觉盛宴
了解更多
B端交互设计原则有哪些?收下这篇干货总结!
设计师应该了解B端交互设计原则,并将它们应用于设计过程中,以提高B端应用程序的用户体验和价值
了解更多
B端后台管理UI设计指南,用一个案例讲清楚!
在设计B端后台管理UI时,需要仔细分析和研究用户需求,并采用最佳实践来设计界面
了解更多
Figma怎么改中文?简单切换体验升级!
Figma已经在全球范围内受到广泛好评,但Figma全英文的界面显示,可能会对国内设计师的使用造成困扰
了解更多
平面设计没有辨识度?送你8个平面设计技巧!
本文整理了8大平面设计技巧,让你的平面设计作品从平平无奇到惊艳四座
了解更多
用好这7个视觉设计原则,高级感说来就来!
本文将深入探讨7个视觉设计的重要原则,并了解如何在设计中使用它们,让作品呈现更加惊艳的视觉设计效果
了解更多
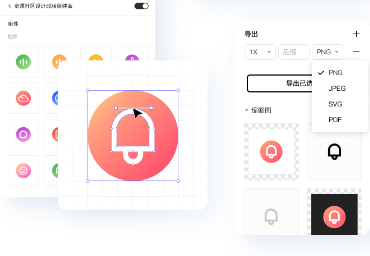
Sketch怎么导出jpg图片?这个教程只需4步!
Sketch支持导出多种格式的图片文件,包括JPG、PNG、SVG、PDF等
了解更多
网站首页如何制作?5个步骤帮你轻松掌握!
网站首页是网站的门户,好的网站首页制作,不仅能够提高网站的转化率,还能提高客户的留存率
了解更多
Figma怎么导出完整页面?零级基础也能学会!
在Figma导出完整页面是非常方便的,而且支持各种文件格式,包括PNG、JPG、SVG等
了解更多
如何使用AI进行网页设计?3步教会你全过程!
合理得当使用AI工具,不仅会简化设计师的工作流程,还能提高设计师的市场竞争力
了解更多
Axure怎么导出单张的原型图?新手教程来了!
通过本文的介绍,你能够了解了如何在Axure导出原型图的方法和相关导出选项的详细说明
了解更多
玻璃拟态怎么做高级又好看?大厂高手来帮你!
如果你还不知道该怎么做出玻璃拟态的设计风格,希望这篇文章可以帮到你
了解更多元宇宙NFT头像生成教程,比你想象的还要简单 !
本文将给大家介绍元宇宙领域大火的像素风NFT头像,该如何快速生成
了解更多
Axure线框如何制作?0基础入门教程!
本文将详细介绍如何使用Axure RP软件创建线框图,希望能帮助新手设计师快速学会线框图的绘制
了解更多
怎么设计网页?全流程只有七步!
本篇文章将介绍一些关于网页设计的基础知识和步骤,希望能帮助你设计出更好的网页
了解更多
看完这篇网页设计字体圣经,菜鸟变大神!
网页设计字体风格的选择,对于用户对整个产品的认知印象起着至关重要的作用
了解更多
设计师必知的交互设计理论知识,快速打破瓶颈期!
交互设计理论知识是交互设计的基础,它包括了用户认知、用户行为、用户体验等多个方面的理论
了解更多
教你3步在线制作情侣头像,免费下载导出!
一键分享链接给你的另一半,共同进行专属情侣头像制作,趣味十足
了解更多
新手必知的导航栏设计5大类型,别怪我没告诉你!
导航栏的作用相当于马路上的路牌、书籍中的目录,重要性不言而喻
了解更多
Figma切图操作指南,新手教程!
很多刚接触Figma的设计师,可能还不了解使用Figma该怎么切图
了解更多
设计师面试自我介绍如何做?关键60秒!
不同的公司和岗位,对于设计师的需求和期望也不尽相同,因此我们需要在面试前,为面试定位和准备我介绍
了解更多
Figma怎么保存文件?早点知道就好了!
越来越多的设计师选择使用Figma汉化版,进行Figma文件导入导出
了解更多
平面设计师简历怎么写?你要懂得借力!
一份简洁、清晰、美观的简历可以彰显平面设计师对于细节和美感的追求,并且能够吸引HR的眼球
了解更多
设计师项目管理怎么做?这 7 个技巧就够用!
本文将为大家介绍在实际工作中,设计师提升设计项目管理效率的一些技巧
了解更多
作品集如何制作?资深设计师教你7个制作技巧!
总结了7个作品集制作的技巧,希望能给大家的求职之路带来帮助
了解更多
浏览器在线制作简历工具,简历模板免费下载
还在为制作简历而苦恼?试试这款在线简历神器,大量优质免费模板供你使用,帮助你快速做出优秀的简历
了解更多超有“料”的icon图标设计规范,学会了记得收藏!
图标主要是传达视觉提示,帮助用户有效的浏览产品界面,所以设计图标时,要从用户角度出发提升用户的体验感
了解更多
产品原型图怎么画?来看高手总结的分步教程!
原型图可快速验证设计想法、进行用户测试,从而改进和完善设计,对于设计过程非常重要
了解更多
Figma该怎么导出pdf文件?给你更简单的方法!
本文将给大家详细介绍Figma导出pdf文件的办法,希望能对大家有帮助
了解更多
个人网页设计怎么做?来看高手设计师的专访!
网络时代下,许多设计小白也有着强烈的个人网页设计需求,然而不是每个人都能力制作好个人网页
了解更多
作品集如何制作?杀手级技巧,速拿offer!
作品集是客户和HR了解你的作品、个性和技能的窗口,它应该充当你的展示板 关键词:作品集, 制作作品集, 作品集制作
了解更多
Sketch软件怎么安装?软件安装“圣经”!
作为一名新人设计师,学习使用像sketch这样的矢量绘图软件是基础,但很多新手小伙伴
了解更多APP图标icon怎么改?三个优化套路教会你!
图标icon画得好坏,与设计质量挂钩。因此,在日常工作中,设计师常会面临改APP图标icon的需求
了解更多
怎么用AI工具辅助设计?这个AI助手太恐怖了!
抢走你工作的不会是 AI ,而是先掌握 AI 能力的人
了解更多
如何做好运营设计?我总结了8个技巧!
一个庞大的运营设计团队该如何协调人员、工作流程、工具和计划实施呢
了解更多
AI智能工具搭配设计插件,效果炸裂!
Design token指“设计变量”,可理解为封装的视觉样式参数,它可帮助设计师将设计样式和前端语言进行统一
了解更多
赛博朋克风格是什么意思?完整教程来了!
赛博朋克风设计更注重视觉冲击力,最明显的特征就是使用霓虹元素
了解更多
如何在Mac上安装PS?在线版PS才是新标配!
刚进入设计领域的小白设计师担心自己不熟悉macOS系统的操作习惯,导致在Mac安装PS时出现问题
了解更多
Mac ps暂存盘已满怎么办?在线解决方案,拿去!
设计师小伙伴都遇到过使用Mac电脑打开ps软件,电脑提示暂存盘已满的情况,这种情况该怎么处理呢
了解更多
如何画好一个UX用户体验流程图?仅需五步!
UX用户体验流程图,是将用户操作流程可视化的强大工具
了解更多
Figma怎么导入Sketch?借助工具在线搞定!
目前Figma还不支持Sketch文件的导出,本篇文章将告诉你如何借助Pixso,两步完成文件格式转化
了解更多
作品集如何制作?2023在线作品集制作指南,请查收!
设计师在求职时,作品集是必须要准备的,它对于设计师的求职成功率影响巨大
了解更多
Sketch自动保存怎么设置?高手软件攻略,不看后悔!
Sketch功能强大,界面简单易上手,让无数设计师用过之后都离不开它
了解更多
新手AI绘图指南,三步教你快速入门!
AI绘图指南,人工智能手把手教你成为艺术家
了解更多
Figma自动布局如何实现?简化操作,轻松上手!
从推出到现在,Figma创新性在设计领域一直受到众多海内外UI设计师的关注
了解更多
漫画人物怎么制作?给你超“耐撕”指南!
制作漫画人物是一种概念艺术,它也许是一个故事、一本书籍、一部电影、一款游戏
了解更多
Axure RP8怎么变成中文?赛道一换,轻松大半!
常规将Axure RP8变成中文的方法是下载汉化插件,但是这样汉化的结果常常比较僵硬,而且有时会打不开
了解更多
理财APP设计巧用五要素,有颜更有料!
理财APP往往涉及众多工具、功能等设计元素,内容繁多
了解更多
如何调用Figma字体?献上中文版解决方案!
还在为Figma字体调用苦恼么?一文带你秒脱坑
了解更多
设计师如何做好表单设计?来看大厂高手的实战复盘!
本文9个表单设计技巧来源于日常设计工作中的积累和沉淀,希望对你有所启发
了解更多
Adobe XD背景模糊效果怎么导出?给你又快又任性的方法!
想要导出XD背景模糊效果,我们可以使用免费的UI在线设计工具 Pixso进行打开,再进行导出操作
了解更多
Figma怎么导出jpg图片?“炫”技巧的时候到了!
Figma作为一款网页端在线UI设计工具,使用起来非常简单和方便
了解更多
超“耐撕”的卷边褶皱贴纸教程,手残党也可冲!
本文将为大家分享十分有趣的贴纸效果制作方法,小白也能轻松学会
了解更多
海报画面太单一?加点动效,让海报 duang duang duang 起来~
本期教程将给大家分享,动态营销宣传海报设计的效果该如何使用Pixso设计工具快速实现
了解更多
7个超实用的手机银行APP设计技巧,快来学!
当用户使用手机银行APP时,他们希望以零虚构和最小的操作成本简化交互
了解更多
Axure怎么制作滚动页面?这次真的能学会!
一文教你学会制作滚动页面,提高用户体验感
了解更多
.xd是什么文件?在线打开才更香!
对于不常用Adobe XD的人来说,为了打开.XD文件而专门下载Adobe XD,实在有点得不偿失
了解更多
Figma怎么导入图片?教你实用技巧!
在Figma导入图片,常规的操作办法主要有4种
了解更多
Figma怎么导入字体?2步轻松解决,毫不费力!
很多设计师在通过浏览器使用Figma中会发现,电脑中安装的字体,在Figma中无法直接使用
了解更多
Figma怎么设置中文?大厂设计师现场答疑!
本文将介绍当下十分火热的UI设计工具Figma,该如何设置为中文的详细步骤与方法
了解更多
Adobe illustrator电脑版下载,矢量设计优选!
Adobe illustrator电脑版自推出以来,进行了多次的更新升级,功能都得到逐步完善,目前最新的版本是2022年更新的
了解更多
Axure怎么生成链接发给别人看?试试这个好方法!
在Axure绘制好原型图后,需要生成链接给团队成员,从而进行原型需求评审
了解更多
Figma怎么导出图片?导出图片神器奉上!
Figma导出图片用了这款工具,效率提升百分百
了解更多
Axure交互怎么做?送你一套超高效的万能公式!
Axure交互原型,可以通过动态视觉,提升产品用户的体验
了解更多
Adobe illustrator怎么用?软件使用技能又提高了!
在使用Adobe illustrator怎么之前,第一步是安装!然而,作为收费软件,需要获取 Adobe ID 进行注册购买
了解更多
Figma动效教程,在线教你制作加载动效!
本文详细介绍使用Pixso制作加载动效的方法,为新手快速掌握Pixso提供帮助
了解更多
Figma如何把图片嵌入框内?Figam图片填充教程来了!
Figma是近年来热门的在线UI设计工具,但有些新入门的小伙伴还不清楚在Figma图片嵌入到框内怎么做
了解更多
Sketch软件如何恢复到之前版本,为你揭秘实用技巧!
一遇上居家办公,家里电脑的新版本的Sketch文件就与公司的旧版本不兼容
了解更多
Figma组件怎么用?一篇文章帮你用好!
一套适合团队的Figma组件库与规范可以大大提升设计的灵活度,提高团队的工作效率
了解更多
掌握版式设计四大原则,别再东拼西凑做设计!
我们总能看到一些看似简单的设计作品,简单几个图文信息就能做到版式简洁、清爽又很和谐的效果
了解更多
Axure怎么设置中文?原型小白入门必看!
相信很多产品小白在刚接触原型图的时候,都是使用Axure这个软件
了解更多
Figma插件怎么安装?这样安装更方便了!
设计插件是扩展设计软件功能的第三方脚本或应用程序,使用设计插件,通常都需要先下载再安装使用
了解更多
Axure RP9如何汉化?免费激活教程来了!
Axure RP9全英文的操作界面,加上过于专业庞大的软件功能架构,对于新手来说难度确实比较大
了解更多
8个登录页设计技巧,让你的页面转化率蹭蹭上涨!
登录页设计效果在很大程度上决定了这个网页流量的转化率
了解更多
超吸睛的后台界面设计,五个章节帮你掌握!
后台界面设计是一项需要多人配合的复杂工作,许多业务流程穿插
了解更多
在线流程图制作指南,大神总结了3个步骤!
越来越多的工作都离不开流程图制作,而在线流程图制作更是一种十分简便的工作方式
了解更多
用实战案例,帮你掌握登录页设计的知识点!
糟糕的登录页面设计可能会令人反感,甚至会离开网站,这就是有必要精心设计登录页面的原因
了解更多
用好这 9 个网页排版布局技巧,高级感说来就来!
由于其视觉意义,网页排版布局可以增强网页的信息和可用性
了解更多
Figma怎么切图?宝藏工具,帮你走出切图泥潭!
如果问UI设计中最常见的问题是什么?Fimga切图一定算一个
了解更多
如何进行XD组件库下载?设计入门!
本文将为新手设计师详细介绍该如何寻找与下载XD组件库,提升设计效率
了解更多
八个平面设计小技巧,最后一个你保证没听过!
学会这八个平面设计小技巧,设计小白秒变大师
了解更多
苹果电脑怎么下载Sketch软件?教你正确打开方式!
截至目前,Sketch软件仍然仅支持MacOS系统,也就是说只有苹果电脑的用户可以使用Sketch软件
了解更多
Sketch后缀用什么软件打开?这个方法,一般人我不说!
劲爆来袭!原来大厂设计师免费打开Sketch后缀文件的工具,竟是它
了解更多
PS分辨率怎么调?更简单的步骤不信你学不会!
PS是美国Adobe公司推出的一款平面图像处理软件,也是很多设计师从事设计工作时都会使用到的工具
了解更多
设计师是如何制作个人网页的?我总结了这7个步骤!
如果你还没试过自己动手制作,对此摸不着头脑,本篇文章会为你分步骤逐一介绍制作个人网页的过程
了解更多
Figma 导出 pdf 教程,一整份在线免费导!
本篇文章,我们将为大家演示如何以更加简单的方式,从Figma快速、免费导出pdf
了解更多
交互设计的基本原则,终于有人讲明白了!
遵循合理的交互设计原则,能给用户带来友好的用户体验
了解更多
这个弥散光效果教程,“光影渐变”算是给它玩明白了!
如果你还不知道该怎么弥散光效果,可以看看这篇超级简单的弥散光卡片制作教程
了解更多
苹果电脑ps暂存盘已满怎么办?mac用户看过来!
PS使用此空间来存储不适合存放于 Mac 内存或 RAM 的部分文档及其历史记录面板状态
了解更多
制作个人网页无从下手?9个要点帮你理清思路!
网页制作是一个精细且繁杂的工作,需要设计师思考多方面的设计要素
了解更多
手机银行app界面怎么设计?7个技巧让设计更出彩!
任何软件都与用户界面和用户体验两方面息息相关,强大的手机银行app界面能使其更直观且易操作
了解更多
PS魔棒工具怎么抠图?教你更智能的一键抠图法!
抠图是设计师日常频繁需要处理的工作,本文将给大家介绍如何使用PS魔棒工具高效完成抠图
了解更多
预览查看Axure原型,1:1还原真实效果!
覆盖Axure原型文件的编辑、评审、演示、交付、团队协作等全流程,实现团队在线实时高效协同
了解更多
封面设计点击率低?先用对这7个封面设计技巧!
在开始封面设计之前,应该先收集封面设计视觉灵感,以构建封面的整体视觉
了解更多
《纪念碑谷》2.5D插画绘制教程,详细步骤,即学即会!
风靡全球的2.5D纪念碑谷风格,Pixso教你用插画1:1完美复刻
了解更多
好用的Axure汉化包来了!Axure用户看过来!
有没有功能同样强大而且免费的Axure汉化包呢
了解更多
ps文件如何导入sketch?简单免费方法终于找到了!
将PS文件导入Sketch的简易免费方法,三步就能完成
了解更多
原型图怎么画?教你从0到1画出产品原型!
以产品计时器为案例,分步骤讲解如何从0到1绘制一个产品原型图
了解更多
产品原型设计软件Axure下载,教程汇总!
新手设计师即使不懂程序代码可以在Axure中创建复杂、动态、功能丰富的原型
了解更多
图片轮播怎么快速实现?0基础,包教包会!
教你使用Pixso进行轮播图效果设计,帮助你更好地进行社交媒体宣传
了解更多
免费简历模板,个人简历电子版在线下载编辑!
用word制作出来的个人简历千篇一律,没有个人特色
了解更多
Axure原型设计规范参考,写给产品新人的指南!
对于产品新人来说,启动一个全新的项目往往是从绘制产品原型开始的
了解更多
Figma标注切图怎么做?全中文基础教程!
Figma上手简单且功能强大,自从2016年发布以来在设计圈中备受设计师们的追捧
了解更多
安卓Android Material Design 使用教程, 分步讲解!
安卓Android Material Design UI工具包既是一套设规范总结,也是设计师的实践总结
了解更多
分享20个常用ps插件,附插件安装教程!
有些PS插件使用方法非常简单,但实现的效果却足以让人惊讶
了解更多
登录界面UI设计指南,跟着大厂学设计!
在登录界面UI设计上投入的精力越多,用户就越有动力去注册和登录
了解更多
间距设计如何让排版更高级?我总结了5个要点!
合理的间距设计可以让界面更加赏心悦目,有助于清晰地传递信息,并提升用户的使用体验
了解更多
进度条怎么设置?实战经验方法分享!
当你在等待一个页面加载时,一个积极反馈的进度条设置,是否能缓解你的等待的焦虑
了解更多
进度条怎么制作?超多模板免费领取!
使用条形图作为进度条指示器是向用户提供反馈的一个好方法
了解更多
这个毛玻璃效果图教程,你一定要知道,超简单!
毛玻璃效果是通过玻璃的属性来增强设计,主要特征就是半透明或透明的外观
了解更多
Axure怎么导出图片?零基础入门到精通!
Axure导出图片,通常是为了将原型图演示给其他成员
了解更多
ps毛玻璃效果怎么做?这个简易教程只需6步!
毛玻璃效果可以达到视觉上的通透,虚实结合,巧妙使用这种毛玻璃效果可以提高画面的高级感
了解更多
SVG矢量图怎么做?3分钟学会制作与使用!
在 Web 设计开发中,SVG矢量图广受欢迎,收藏本教程,学会SVG矢量图的制作与使用
了解更多
数据分析表怎么做?16个图表类型,带你一网打尽!
借助图表进行数据分析,让枯燥的数据变得有趣
了解更多
Sketch软件Windows系统能用吗?速速尝鲜!
Windows系统无法使用Sketch?国产设计软件顶上
了解更多
数字艺术是什么?一个3D案例拆解了告诉你!
计算机将我们生活中的方方面面都转化为了 0 和 1 ,艺术领域当然也不例外
了解更多
游戏UI设计技巧总结,大厂主美带你系统扫盲!
15条通用的游戏UI设计技巧,能够应用于任何数字产品
了解更多
React UI框架有哪些?目前比较火的9个框架推荐!
用好React UI框架,让设计更加规范、高效
了解更多
SVG格式文件怎么打开? 在线打开,只需2步!
与设计相关工作的过程中,时常会见到以“ .svg ” 为后缀名的文件
了解更多
字间距怎么调整?高级感排版必备技巧!
字距调整是一个非常注重细节的过程,尤其是在进行大文本处理时,显得格外重要
了解更多
UI软件怎么做轮播图?甲方爸爸直呼“高级”!
5分钟轻松学会,保姆级轮播图制作教程
了解更多
Figma交互怎么做?3分钟交互教程!
对于设计工作而言,仅仅有各种设计思路,而没有合适的设计工具也是很难完成工作
了解更多
PSD格式文件除了PS,还能用什么软件打开?
除了PS,还有哪些方法可以无需Photoshop即可打开PSD格式文件
了解更多
超萌的3D表情包制作教程,可爱感爆棚!
3D表情包,更能直接表达我们的想法和感受
了解更多
超火的弥散光风格设计,原来这么简单!
弥散光风格设计格特点有:模糊、噪点、朦胧、虚化、柔和等等
了解更多
NFT交易平台开发教程,大佬说只需简单三步!
一起探索NFT交易平台开发的奥秘,助你创造更多新时代的数字艺术品
了解更多
Sketch软件无法下载安装怎么办?Windows版救!
不少设计师出现下载了Sketch软件,却无法在Windows电脑中安装
了解更多
《糖豆人》海报设计图片,看年薪百万设计师如何设计!
《糖豆人:终极淘汰赛》受到大量玩家的喜爱,除了其闯关的关卡设置,还有可爱萌酷的糖豆人角色
了解更多
Sketch软件字体不正常显示怎么办?解决方案在此!
如果设计师们更换电脑进行设计的话,往往会因为没有安装相应的Sketch软件字体而使设计效果打折扣
了解更多
Twitch是什么软件? Twitch表情包制作教程!
以绘制一只可爱的猫咪Twitch表情包为例,手把手教你四步Twitch表情包制作
了解更多
9个文字排版技巧,让界面高级感狂飙!
分享9个实用的文字排版技巧,帮助你设计出美观的界面版式
了解更多
Figma转Sketch原来这么简单,有技巧但不多!
Figma支持导入 Sketch 文件,却不支持导出 Sketch,怎么解决呢
了解更多
还不知道什么叫做网格系统?新手实操教程来了!
本文重点讲解了网格的构成要素以及在UI设计中该如何运用它
了解更多
Sketch文件转psd文件怎么转?免费又兼容!
Sketch文件转psd文件,只需简单三步
了解更多
流程图怎么做?只需这几个方法就可以搞定!
干货!从0开始绘制流程图,只需要这七步
了解更多
想让UI排版更精致?先看这篇初学者指南!
排版是UI设计的重要垫脚石。它是分配空间的框架,确保整个产品的功能和可用性
了解更多
如何制作海报设计图片?7个步骤“悟”出高级感!
想在有限的海报设计图片尺寸内,瞬间吸引人们的目光,恰当展示出宣传的信息,可不是一件那么简单的事
了解更多
玩转分屏网页设计,这4种手法就够了!
如果你想降低跳出率,分屏网页设计可以帮助你做到这一点
了解更多
三个数据可视化配色方案,帮助项目快速落地!
超实用数据可视化配色指南,建议赶紧收藏起来
了解更多
UI中按钮设计转化率太低?那是没用对发力点!
时至今日,用户界面的UI按钮已经非常多样化,功能和样式都越来越丰富
了解更多
自学苹果UI设计的10个技巧,不容错过!
其实苹果UI设计也不是很复杂的事情,在可变的范围内还是可以做出很多新的效果的
了解更多
分屏式设计逐越来越流行?案例技巧总结!
分屏式设计确实非常实用,对比传统的一栏式设计有着明显的优势
了解更多
插画零基础先学什么?这5项技能优先学会!
零基础小白应该如何学习插画?赶紧收藏起来
了解更多
导航栏设计规范指南,设计总监出品,超详细!
如果仔细观察就会发现,不同应用的顶部导航栏都或多或少的存在一些差异
了解更多
产品设计的基本流程是什么?10个步骤帮你迅速摸清!
十个产品设计的基本流程,让你快速上手
了解更多
如何系统地设计界面图标?高手都这样做!
文将系统讲述图标设计的所有关键点和具体的设计演示操作方法
了解更多
金属卡片效果出圈?只需简单四步!
金属卡片如何创意出圈?保姆级教程来了
了解更多
Axure RP下载,产品经理必备软件!
产品经理第一步可以先下载Axure,提前绘制好产品原型
了解更多
这样制作名片,客户超喜欢!
这看似一张张小小的不起眼的名片,却是个人或品牌身份的象征
了解更多
emoji表情大全,一键免费复制!
emoji黄脸表情包,极大地丰富了我们表情传意的方式,形成了独特的网络语言
了解更多
字距怎么调整?超基础方法分享!
字距调整的3个技巧,不会还有人不知道吧
了解更多
5个步骤,让你更好完成LOGO设计!
多年经验的“老”设计师,呕心沥血帮你总结了设计Logo的5个步骤
了解更多
Sketch版本转换,低成本,高效率!
Sketch版本汉化需额外安装汉化插件,麻烦又费时
了解更多
学会5个界面改版技巧,用户体验“蹭蹭蹭”上涨!
如何减少用户界面改版次数,摆脱这种困境,真正提高效率呢
了解更多
如何设计空状态页面?高手技巧总结,先跪为敬!
顾名思义,空状态就是当页面没有内容可以展示,数据为空白时的页面
了解更多
名片怎么制作?在线制作,免费生成!
随着数学信息时代的发展,人们沟通交流的方式越发的便捷,但名片依旧有着非常重要的作用
了解更多
UI按钮设计指南,深耕设计17年经验分享!
UI按钮的作用是引导用户朝特定的方向前进,例如:点击提交表单以创建帐户等
了解更多
Figma下载安装,无需激活,浏览器免费!
Figma属于国外软件,自然语言也是英文,一直到现在始终没有中文版本
了解更多
学会这4个UI设计黄金法则,再也不返工了!
4个界面UI设计黄金法则,降低作品返稿率
了解更多
网站首页原型图是什么?附小白上手教程!
网站首页设计,涉及到邮箱地址收集功能、网站订阅等,这些信息要高效的传递给用户
了解更多
网站首页如何设计?从逻辑到方法,帮你全部理清!
网站首页是用户进入网站的第一个入口,其设计的重要性可想而知
了解更多
Axure插件怎么安装?浏览器一键安装!
Axure插件选得对,原型设计也可以很简单
了解更多
如何设计404空状态页面?新手降低跳出率必备!
每天浏览各大网站,难免会碰到404空状态页面。你有留意过大厂的404页面是怎么设计的吗
了解更多
NFT头像蹿红,教你3步自动在线生成NFT头像!
用好NFT头像生成器,一键生成属于你自己的NFT头像
了解更多
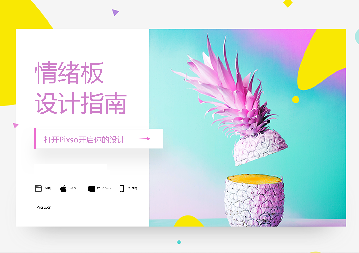
如何制作情绪板?这份指南告诉你!
教你通过9个简单的步骤制作情绪板
了解更多
交互怎么做?做好这4步就够了!
教你简单4步轻松完成交互原型设计 关键词:交互, 交互原型, 交互原型设计
了解更多
Sketch英文版如何转为中文版?Sketch版本转换教程!
对于众多的设计师而言,一款趁手的软件对于设计工作来说意义非凡
了解更多
漂亮实用的管理后台UI设计怎么做?7条经验分享!
制胜管理后台的7个诀窍,让你的仪表板玩出新花样
了解更多
设计交付居然还能这么做?前端直呼"效率之神"!
在设计交付流程中,Pixso提供强大的自动标注功能,系统将自动生成智能标注
了解更多
画好交互流程图,产品经理看这篇就够了!
合适的交互流程图设计软件,往往能够大大提高你绘制交互流程图的效率
了解更多
UI设计师如何切图?多人协同,在线标注!
Pixso玩出切图新高度,想怎么切就怎么切
了解更多
大厂设计师简历都这么做!加薪不是梦!
本文总结了8个设计师简历制作技巧,收藏拿高薪
了解更多
10个网页导航设计技巧,这次终于学会了!
导航菜单是人机交互的桥梁和平台,其主要功能是防止用户迷路
了解更多
企业网站的视觉设计怎么做?4个要点作深入解读!
人类作为视觉动物,视觉上的演绎比起网站其他内容,更会影响网站的可信度
了解更多
如何有效创建设计体系?总结了这10个步骤!
系统介绍有效完成设计体系建立的概念与关键步骤
了解更多
WeUI教程,听大厂设计师怎么讲!
一篇超实用的WeUI教程,赶紧看
了解更多
网页字体大小怎么设置?这个方法非常实用!
懒人字体大小设置法,确定不看看吗
了解更多
数据可视化配色难?这份指南请收好!
如何为数据可视化选择合适的调色板?一文全解
了解更多
9个字体设计的基本方法,别说还不会!
字体设计排版是一个重要的设计范围,做出正确的字体设计选择可以让界面感觉到焕然一新
了解更多
情绪板经常被吐槽?简单5步教你设计情绪板!
大厂设计师偏爱的情绪版,究竟怎么设计
了解更多
微信怎么制作表情包?3秒免费生成!
本文主要介绍用Pixso设计表情包的详细操作步骤
了解更多
高手才会的10个UI设计细节,这次终于学会了!
学会这10个UI设计细节,真的能少走很多弯路
了解更多
10个UI体验优化技巧,做出来的设计更高级了!
这么实用的UI体验优化技巧,我不允许还有人没有看过
了解更多
登录页面如何优化?用超多案例分享优化思路!
登录页面的用户体验,在某种程度上反映了网页设计整体效果
了解更多
高级感爆增的7个排版技巧,涨姿势了!
排版小技能快速Get,基础元素也能打造高级感
了解更多
凭借交互效果出圈?原型设计工具分享!
Pixso交互原型帮助开发和设计人员在不同维度上高效规划产品,凭实力出圈
了解更多
超多案例!网页设计中如何用好渐变色?
网页渐变色设计倘若能运用得当,网页设计格调就能蹭蹭上涨
了解更多
一用金色就变俗?那是你不会做金属卡片质感设计效果!
金属卡片光泽感的视觉效果,能迅速提升界面的高级感
了解更多
在线PS如何设计表情包?分分钟教会你!
在当下互联网环境中,表情包已成为一种日常符号,应用在各个领域
了解更多
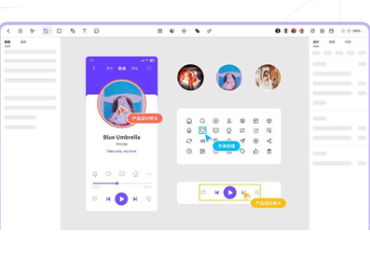
App原型设计教程,资深UI设计师出品!
以音乐app为例,手把手教会你如何设计高保真原型图
了解更多
NFT头像免费生成器,带你玩转头像设计!
使用Pixso进行头像像素风的生成方法介绍
了解更多
华为鸿蒙HarmonyOS 3.0发布,C端可穿戴设备应如何设计?
如果要问科技数码产品的未来是什么?可穿戴设备的呼声一定会很高
了解更多
原型图不会画?先学会这些技巧!
原型图是你设计过程中最具成本效益的部分
了解更多
Banner设计千篇一律不想点?先看教程!
如何通过Pixso工具设计banner
了解更多
别点!这个表情包制作教程,会让你上瘾!
说到表情包,大家想到最多的可能就是苹果手机中自带的emoji表情包
了解更多
音乐APP界面设计4要素,用户体验“天花板”!
界面设计对于一个音乐APP来说,就是APP的一种特点
了解更多“杀手级”图标设计干货!先跪为敬!
图标设计这种繁琐又系统的工程,需要一款Pixso这样优秀的设计工具协助你
了解更多
音乐APP如何设计?大厂设计师指点迷津!
音乐是人类生活不可分割的一部分,但并不意味着人们愿意在此领域付出过多的学习成本
了解更多
表情包不够用?别怕,表情包制作教程来了!
了解如何在短短几分钟内使用Pixso协同软件创建属于自己的表情符号
了解更多
游戏UI怎么做?看完这篇豁然开朗!
游戏作为一项高互动性的项目,已是互联网必不可少的组成部分
了解更多
医疗保健类APP如何设计?总结了12个设计要点
本文罗列了12条医疗保健类app设计要点,每条都是干货
了解更多
如何赶上NFT设计新浪潮?收下这份设计技巧!
本篇文章罗列了NFT平台设计技巧,以使平台产生更好的用户体验
了解更多
NFT平台UI设计技巧总结,内附设计模板,免费用!
设计师的工作就是通过NFT界面设计,让买卖这件事尽可能的轻松且可靠
了解更多
通知栏这样设计,6步提升用户体验
如何设计出不让用户讨厌的通知栏
了解更多
如何3步完成导航设计?大厂设计师揭秘!
本篇文章将分享快速设计UI导航的方法,只需简单三步
了解更多
UI设计入门教程 02 | 高级感投影效果
有质感的投影效果一度成为UI设计热门趋势
了解更多
全息效果卡片教程,献上渐变与光影的浪漫
超简单的全息效果卡片制作教程,Pixso 3分钟教程更新啦
了解更多
如何设计好banner?7个步骤帮你速成!
一篇文章教你怎么设计好banner
了解更多
还在用字体生成器?这篇字体设计指南,效果炸裂!
字体设计指南,内含字体设计的基础知识,每一条都是精华
了解更多
3分钟,如何制作一个SVG图标?
本文将详细介绍SVG图标的作用以及如何制作SVG图标
了解更多
Figma怎么设置中文?无需安装,免费在线使用
Figma怎么设置中文?Figma如何汉化
了解更多
如何使用UI套件进行原型设计?新手必看系列
合理运用UI设计套件,能够帮助我们加快设计进程
了解更多
3分钟学会Figma中文版「组件变体」,效率逆天!
设计工作中有大量重复的内容,如果能创建组件进行设计,将起到事半功倍的作用
了解更多
UI设计入门教程 01 | 轻拟物效果
轻拟物设计作为一种新兴风格也登上了设计变化历程的舞台
了解更多
文字排版的4大原则,免费在线学习使用!
学习文字排版原则是优秀UI设计师的必修课之一
了解更多
7个CTA按钮设计技巧,帮你提高点击率!
CTA行动按钮,是一种控制按钮,允许用户在访问页面后点击并进入下一个步骤
了解更多
如何制作可交互原型?先看这4步教程!
教你使用设计工具Pixso,快速创建交互原型的方法
了解更多
Figma文件如何转换为Sketch格式?第一个方法也太香了!
借助免费的新一代的国产设计协作工具 Pixso,完成Figma文件转换为Sketch格式
了解更多
网页横幅广告设计技巧,让你的banner吸睛又高效!
如何打造吸睛又高效的网页横幅banner,6个技巧送你
了解更多
网站原型图怎么做?保姆级教程!
资深设计大佬,手把手教你绘制网站原型图
了解更多
SVG图标怎么用?手把手教你绘制!
SVG图标支持无损缩放矢量图形、体积小,单色模式下开发还可以自行修改颜色和样式参数
了解更多
字体软件怎么安装?无需等待,即装即用!
无需手动安装即可使用的字体软件,即装即用
了解更多
利用旋转设计的图案?是真的很想3分钟教会你!
在Pixso两大功能——多色矢量和组件变体的加持下,让你的旋转设计图案,绚丽而温暖
了解更多
乔布斯推崇的拟物化UI,这样设计真的很简单!
轻拟物化风格引领了新一轮的UI潮流,比拟物化风格多了些质感、比扁平化风格多了几分细节和层次的
了解更多
构建网站原型的五个步骤
网站从需求到原型所需经历的五个步骤
了解更多
登录页如何快速出效果?揭晓大厂设计师的秘密
登录页是用户在遇到的第一个操作页面,也是界面给用户的第一印象
了解更多
练习视频聊天APP,剖析UI排版设计的7个技巧
优秀的UI设计,离不开精致的UI排版设计,不信你看
了解更多
Sketch文件怎么转PSD?免费神器在线解决!
Sketch转PSD的简易方法请收好
了解更多
UI设计流程6阶段,深入优化UI作品!
为什么大厂设计师都在说,了解UI设计阶段很重要
了解更多
UI标签栏的设计细节,你都知道吗?
标签设计是移动UI的重中之重,它生动地模拟了用户在现实生活中与产品的交互方式
了解更多
Element UI使用教程,让设计快速成型!
如何快速开启设计?试试这套Element UI Kit
了解更多
按钮设计技巧,知道这十个就足够了
按钮一般分为默认状态、悬停状态、点击状态、禁用状态、忙碌状态五种状态
了解更多
如何绘制扁平风标签栏?2分钟教你搞定
扁平风标签栏极简、抽象、条理清晰,一直以来都很受欢迎
了解更多
如何把按钮设计做到极致?我总结了八大技巧
按钮设计不是简单的点击控件,而是建立用户体验的桥梁
了解更多
Sketch格式文件怎么打开?只需简单两步!
Sketch文件打不开?看这篇就对了
了解更多
Axure rp怎么在线预览原型?教程拿去!
UI设计师想要提供功能和细节丰富的原型时,可以使用Axure在线预览原型
了解更多
学习UI界面的视觉层级,提升界面层次感!
提升UI视觉层次的最终目的是服务用户,那就需要了解用户的阅读习惯
了解更多
APP按钮设计技巧,用户体验感拉满!
阅读这篇UI按钮设计指南,拿捏用户心理
了解更多
APP界面金刚区图标怎样做?速看!
金刚区作为页面的核心功能,金刚区图标承担着产品功能导航和业务分流的任务
了解更多
UI图标设计规范,设计小白快来补基础!
要想弄清楚UI图标设计的门道,夯实UI图标设计基础,不妨来学习这篇UI图标设计规范
了解更多
金刚区图标设计指南,纯干货!
手把手教你,如何设计出优秀的金刚区图标icon
了解更多
PC端网站原型图,教你从0到1开始设计!
在页面繁多的元素中,引导用户点击你希望他点击的地方,其实是有技巧的
了解更多
UI中按钮怎么设计?收藏让点击率飙升的小技巧
在页面繁多的元素中,引导用户点击你希望他点击的地方,其实是有技巧的
了解更多
新功能 | Pixso的斜切插件,轻松打造动感氛围
Pixso重磅推出斜切插件,让画面更灵动有力量
了解更多
如何提高电商APP用户体验?一个实战案例告诉你
用户为王的时代,电商APP如何设计才能夺取用户芳心
了解更多
UI设计主要学的是什么?值得收藏的技巧篇!
UI设计初学者,值得收藏的技巧篇
了解更多
SAAS平台登陆页界面设计 | 案例教程!
通过实际案例手把手教你如何使用Pixso软件,设计SaaS网页
了解更多
互联网寒冬来袭,如何为UI作品集添衣?
被HR争抢的UI作品集如何做,你学会了吗
了解更多
UI界面视频组件这样设计,直击用户灵魂!
结合视频网站设计方式、视频组件使用分析,来步步推进视频网站的UI设计
了解更多
登录页面UI如何设计?简单四步即可搞定!
手把手!教你学会登录页面高保真设计稿
了解更多
Figma自动布局,为B端设计赋能!
在本文中,将介绍自动布局相关的基础知识,并详细介绍如何构建不同的6个示例组件
了解更多
免费的网页设计素材下载
网页设计素材网站鱼龙混杂?网页设计素材怎么下载?本篇文章为你解答
了解更多
掌握极光风设计教程,打造氛围感UI界面
极光风UI具有既可以保持功能的灵活性,又可以在视觉上呈现出质感与有机感的特点
了解更多
掌握表单设计的技巧,你也能够成为设计大牛!
9个UI表单设计小技巧,增加设计细节,提升用户体验
了解更多
卡片式UI设计太老套?听听大厂设计师怎么说
卡片式UI设计,大厂设计师为你指点
了解更多
学会B端表单设计,把转化率拿捏得死死的!
B端表单对于将用户转化为客户至关重要,出色的B端表单设计可帮助你提高转化率
了解更多
总监看了我的移动表单设计,都惊呆了!
成功的移动表单设计,将增强用户体验和增加转化率
了解更多
被说UI卡片式设计没深度?用这4个技巧怼回去
相比往日传统单调的页面设计,UI卡片式设计可以给用户提供更多的个性化体验,使界面极具美感与精致
了解更多
UI设计师如何为一款app配色?值得收藏篇!
app配色会给用户带来不一样的体验,从而利用配色达到沟通app与用户的目的
了解更多
被说用户转化率低?10个表单设计技巧怼回去
表单设计是创建Web表单的过程,网站访问者可以在其中输入和提交他们的信息,同时牢记表单的布局、格式、外观和其他因素
了解更多
叮咚!你有一份网页设计规范,请查收
在网页设计中,规范能起到引导作用,让我们的设计更加严谨
了解更多
网站UI原型设计怎么做?附小白教程!
当做好网站UI原型设计后,成就感爆棚
了解更多
Google play app图标尺寸规范,让你的设计更极致!
用一份app图标尺寸规范,成就数个极致图标
了解更多
拿捏玻璃拟态风格,提升界面层次感!
如何打造UI界面的层次感,玻璃拟态了解一下
了解更多
这样创建调色板,让你的UI作品出道即巅峰
色彩体系是整个UI设计系统中重要的部分,如何为设计系统创建调色板呢
了解更多
单色UI怎么配色?漂亮的单色系界面方案
大多数UI设计都不需要大量的颜色,单色UI界面同样可以令人眼前一亮
了解更多
如何玩转UI登陆页设计?超多案例侃侃而谈!
登陆页的交互方式和细微之处需要我们多思考,不同的产品需要根据自己的属性来选择符合自己的方式
了解更多
如何简单快速进行Figma标注,这样交付前端都夸你够专业
Figma标注问题,可以直接在Pixso上完成
了解更多
UI卡片设计指南!菜鸟也能成功逆袭!
不要再为卡片设计而emo了,一文带你安排的明明白白
了解更多
Figma常用插件推荐
Figma的一些功能使用并不能单独完成,还需要第三方工具,也就是所谓的Figma插件使用
了解更多
Sketch文件用什么软件打开?支持导入导出
Sketch是老牌的UI设计软件,但始终没有Windows版本,一直是使用Win系统UI设计师心中抹不去的痛
了解更多
Figma文字标注怎么用?
Figma文字标注该如何做呢?相信很多人也会非常想知道
了解更多
如何在线创建应用程序线框图?初学者的分步指南!
如果跳过线框图,要从一个空白页开始设计一个完美的UI界面或者网页,大部分UI设计师会毫无头绪
了解更多
上分干货!超专业的网页设计指南
真香系列之网页设计全攻略指南
了解更多
如何提升导航菜单用户体验?优先注意这些细节!
在应用程序和网站中,用户都依赖菜单来查找内容和使用功能
了解更多
拿捏会议APP组件设计细节,让居家办公如丝般顺滑
居家办公神器——会议APP的基本UI组件元素
了解更多
腾讯大厂出品,TDesign组件库调用指南
TDesign是腾讯系推出的UI组件库,它汇集了腾讯众多优秀组件库能力和设计研发经验
了解更多
超实用UI配色技巧,让你的UI设计财“色”双收
没想到“红脸的关公,白脸的曹操”教会了我UI配色的技巧
了解更多
以WeUI组件库为例,制作交互式动画
在日常ui界面设计工作中,能兼具UI设计和交互动画的工具少之又少
了解更多
细节控看过来!移动UI登录页设计细节
如果用户必须登录才能使用服务,那么信息字段是创建出色用户体验所必须处理的主要功能,这意味着需要仔细考虑登录表单
了解更多
详解UI组件下拉菜单
做产品一定要遵循用户体验至上原则,千万不要小看任何一个平平无奇的基础控件,如组件下拉菜单
了解更多
购物APP原型交互线框图迷你教程
原型设计还不知道如何下手?分步带你制作一个购物app原型交互线框图
了解更多
弹窗交互到底怎么加?一篇文章帮你解决
令用户苦恼的弹窗,原来还可以这样用
了解更多
Pixso在线原型工具
当在线协同成为大众的主流工作模式以后,国产的原型设计工具已经可以满足设计师的需求
了解更多
如何选择网页前端可视化设计工具?
网页前端可视化设计的工具选择
了解更多
掌握 UI 动画设计,让沉闷的 UI 界面“动”起来
还在为动画设计困扰?一文带你深入了解UI动画设计
了解更多
卡片式设计详细指南,UI设计新人快收!
卡片UI设计是网站和移动应用程序界面的流行设计手法
了解更多
这样设计数据可视化网页UI,美得很高级!
网页UI设计区别于平面设计,网页UI设计拥有自成一体的设计规范
了解更多
侧抽屉究竟有多强?合理设计让用户不迷路
当屏幕尺寸有限,产品功能越来越多时,侧抽屉可以 “收纳”功能,减少用户认知负担,使界面更加清爽好用
了解更多
4000字微信小程序官方设计指南,让你从小白变大师!
随着微信小程序的普及,设计师不仅要做APP设计,还要学习微信小程序的设计。作为新手,如何设计小程序呢
了解更多
强势来袭!UI通知设计指南
数字产品中的通知不应损害用户体验,他们须帮助用户实现目标
了解更多
避坑指南,帮你告别下拉列表的“烦人”设计!
如何设计省时省心的下拉列表,来看这篇超全避坑指南
了解更多
简单3步,小白也能轻松制作原型动效
还在苦恼原型动效?一文解决所有疑惑
了解更多
姿势大涨,被UX设计师反复强调的快速原型设计是这样做的!
在设计圈,无论是移动应用设计还是网页设计师都经常需要用到快速原型设计
了解更多
一看就会,让你效率翻倍的快速原型设计指南!
快速原型制作成功的关键是:根据反馈快速修改并使用适当的原型制作方法
了解更多
如何高效进行网页设计?重点关注这5个要素!
优秀的网页设计可以提升用户对品牌的认同感,网页UI界面设计的最重要的部分在于它能否有效地吸引用户的注意力
了解更多
想要提升设计交付效率?规格标注方法请拿好
最强提升协作效率,标注组件功能用起来
了解更多
想设计绝佳体验的网站?看这一篇文章就够了
干货!网站原型设计的动手指南
了解更多
如何设计一个好的通知提醒?值得每位设计师仔细阅读!
通知提醒可以为人们提供及时和重要的信息,无论设备是否被锁定或正在使用中
了解更多
还在担心文件格式不兼容?教你三步轻松导入Axure文件
干货!三步轻松转换Axure格式文件
了解更多
提速神器Pixso!超详细创建组件和样式指南
玩转组件库,助你高效交付
了解更多
Figma如何快速标注切图?一文带你了解!
Figma快速标注切图,其实很简单
了解更多可爱又实用的食物图标,用Pixso简单几步就能实现!
Pixso制作3D食物图标教程
了解更多
手把手教怎么设计移动端原型,小白也能轻松学会
干货!你日思夜想的移动端原型设计教程来了
了解更多
UI界面排版小窍门,如何构建有层次结构的排版
分享几个UI界面排版的小窍门,教你构建有层次结构的排版
了解更多
用 Sketch 怎么切图标注,UI设计必备在线切图神器
Pixso不仅可以替代Sketch,还能够实现工具的无缝衔接使用
了解更多
Figma标注插件怎么使用,快速交付全中文指导
如今国产软件越发强大,Pixso在线协作工具的出现,完全可以替代figma来使用,且自带切图标注功能,内置设计组件和商用字体,免去了安装插件的麻烦
了解更多
还在画随机性原型?看看如何从线框开始设计网站原型!
原型设计要求相关人员具备交互设计、构图、网格系统、风格继承等方面的知识和技能
了解更多
火了!5 分钟快速原型设计指南
如果我们快速回归原型设计,你会采用交互方式吗?了解如何在 5 分钟内设计出逼真的原型,无需任何代码
了解更多
用1个实战项目,让你全面认识网站原型的诞生过程!
网站原型是UX团队用于概念验证和可用性测试的最终产品或设计的简化表示
了解更多
不会画原型设计很头疼?四步就能搞定!
原型是展示你的想法的好方法,如果开发新产品之前没有可靠的生产原型,那么你的产品可能无法正常工作
了解更多新手必看!“零门槛”图标设计指南
图标设计看起来简单,但实际上有许多细节需要注意
了解更多小图标大学问,教你如何从零开始设计图标!
作为一名视觉界面设计师,图标设计已经是我们需要掌握的基本技能,图标设计的设计步骤是怎样的呢
了解更多
UI实战案例!网页设计的保姆级教程来了
通过网页设计的案例,讲述使用Pixso软件如何完成一个网页的设计
了解更多
保姆式教学,微信小程序设计指南
图标设计是UI设计师入门必备技能之一,而掌握它一点也不难
了解更多
设计师看过来!动态仪表板的设计技巧都帮你总结好了!
仪表盘通常用于可视化数据和信息,我们需要根据信息的相关性和逻辑来进行图表的总体布局和设计
了解更多
零基础怎么办?看完这篇图标设计指南,小白也能轻松学会!
图标设计是UI设计师入门必备技能之一,而掌握它一点也不难
了解更多
拿捏UI设置界面设计技巧!小透明也能大大提高用户体验
用户可能认为设置页是理所当然且平平无奇的存在,但设计师不应该这样想
了解更多
深度复盘,优秀网页设计的七个元素
想做好网站设计,这七点你必须知道
了解更多
WeUI组件库指南,为微信小程序而设计
WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信内网页和微信小程序量身设计
了解更多
Figma 如何批量下载到本地
Pixso可以支持Figma批量保存到本地以及Figma存本地和Figma 文件下载到本地等多个功能
了解更多
如何将Figma文件存储到本地
Figma软件的导出功能是非常强大的,因为轻量化体验得到众多设计师的喜欢
了解更多
如何绘制投资组合追踪系统界面,在线UI设计模板自取
设计投资组合追踪系统设计教程
了解更多
实在卷不动了!我需要UI套件加速设计!
使用 UI 套件加速设计的 5 种方法
了解更多
做好情绪化设计,一招让作品出圈
情绪化设计是捕捉潜在用户的一种有效视觉传达方式
了解更多新手怎么绘制图标,5步轻松搞定毛玻璃效果
UI风格逐渐从扁平化转变成轻质感
了解更多
一看就会!用Pixso从零开始绘制玻璃拟态风格
主要阐述使用Pixso设计工具,绘制玻璃拟态风格的设计技法
了解更多小白也能DIY的少女感图标icon,太好看了叭
可爱爆棚的爱心类图标icon,能够让UI界面的“少女感”止不住地溢出
了解更多
怎么画原型图?简单四步画出可交互的原型图
一款好用的原型交互设计工具,能满足UX设计师多方面的交互需求
了解更多3000字超全干货!有效的图标设计怎么制作!
专业UI设计师可以通过创建图标设计来传达重要信息,制作出能引起共鸣的图标
了解更多
小白的 Pixso 入门手册
学习资源+社区资源+强大的设计工具,小白也能成大神!
了解更多
看似简单的APP设置原来套路这么多,超全UX体验指南
每个应用程序都有APP设置,产品的设计细节很容易影响用户的去留
了解更多
实操对比Sketch,使用Pixso创建卡通炸弹图标
本教程将教你使用Pixso创建自定义图标,跟着教程步骤,你将创建一个很酷的卡通风格的炸弹图标
了解更多如何设计图标icon?这8个简单步骤你必须要知道!
图标设计是设计师在入门界面设计的必经之路,从主屏幕上的应用程序图标到引导用户完成任务的图形表示,图标无处不在
了解更多
摆脱版本存储和转发困局,如何在线分享设计文件链接!
如何管理好设计资源,合理共享设计,是真正把设计师从机械工作中解放出来的重中之重,Pixso的分享功能可以成为设计师的好帮手
了解更多
压箱底!优秀网页设计的技巧,了解一下?
一文带你了解优秀网页设计必备的7个技巧,让网页设计成为一门艺术
了解更多
如何用自动布局创建玻璃质感设计卡片?
玻璃质感卡片能瞬间拉满产品的质感,设计师利用自动布局功能,可以快速创作音乐类、文创类等文字较多的产品原型
了解更多
你还不会使用 UX 设计吗?是时候收下这份UX学习技巧了
如果你有想法要加入设计师行业,那么这份UX设计学习技巧真的有必要了解
了解更多
3D玻璃质感图标迷你设计教程
在作品中融入潮流元素可以让我们的设计更加出彩,3D玻璃质感值得一试
了解更多
高手都在用的潮流渐变色彩图标icon
手把手教你用pixso制作ui高手都喜欢用的潮流渐变色彩
了解更多
如何用Pixso制作磨砂玻璃质感设计天气图标
Pixso制作磨砂玻璃质感天气图标教程
了解更多
如何绘制漂亮的毛玻璃图标
以往扁平化、线性的图标视觉效果已经不能满足用户的需求,炫酷美观的毛玻璃图标便产生了
了解更多
掌握网页流畅设计规律,用户越看越舒服
在网页设计中,流体网格的布局相当重要,其标准化会直接影响用户的阅读和观看感受
了解更多
如何在Pixso中导入Figma文件
Figma文件导入教程
了解更多
学会A/B测试神技能,转化率又开挂了!
简单7步,帮你搞定A/B测试
了解更多
5个实用小技巧,让你的阴影效果瞬间高大上!
阴影是UI设计中经常会用到的效果,一款高大上的阴影效果是每个优秀UI设计师必备
了解更多
UI滑块设计的精彩干货,这些必须得学到手!
滑块是减轻页面认知负荷的有趣方式
了解更多
客户看看就走?案例实操教你提高电商转化率!
以服装电商类APP为例,谈谈界面中的互动模式与功能
了解更多
揭秘!如何用心智模型撬动用户的真正需求
用户心智模型与呈现模型截然不同,我们要尽可能设计出符合用户预知和体验良好的产品
了解更多
选择困难症?A/B 测试帮你搞定!
A/B测试也被称为 Split Testing ,是比较何者为优的测试方法,能够帮助设计师谨慎而有效地改进设计策略
了解更多
Pixso又增新功能:交互式组件来了!
Pixso按照每两周一更新的迭代速度又上新啦,本次上线了一个重要的原型功能:交互式组件
了解更多
如何在Pixso中导入Axure文件?官方教程来了
众所周知,Axure是专为原型设计而生的专业级设计产品,也是产品经理必学的工具之一
了解更多
体验经济时代,如何用微交互抓住用户的心
流量为王的时代已经褪去光环,微交互的体验更能让用户产生愉悦,从而获得高转化率和建立忠诚度
了解更多
实战案例!教你绘制玻璃拟态风格的UI界面
玻璃拟态风格因其玻璃模糊的效果、轻量的材质、梦幻的色彩,对界面的视觉美感提升效果显著,从而备受追捧
了解更多
用Pixso轻松导出PDF,与客户分享设计不再头疼!
PDF是与团队和客户共享UI/UX设计的好方法,现在我们可以使用Pixso轻松导出啦
了解更多
网页设计布局做好这几点,客户留存率蹭蹭上涨!
页面布局是网页设计的基础,如果基础没打好,就会影响用户体验以及客户留存率
了解更多
被职场毒打多年后,我终于悟出了甲方爸爸说的“高级感”
当我们在说一个界面设计是否高级时,其实更多地是在说细节处理是否到位
了解更多
超实用!手把手教你构建设计系统
随着设计行业不断的发展与创新,大厂们都开始注重设计系统
了解更多
大厂都在用的Ledcell视觉效果,用Pixso如何实现?
用Pixso做Ledcell视觉效果
了解更多
拒绝低效重复!构建UI工具包提高设计效率
凭借UI工具包,设计人员可以轻松创建出全新的界面,开发人员可以快速复用和扩展
了解更多
“金三银四”遇冷?动效设计才是核心竞争力!
UI设计中动效的艺术和影响
了解更多
情感设计:诺曼情感设计的三个层次如何在网站中结合?
情感设计已成为为网站创造卓越用户体验的强大工具
了解更多
如何设计更好的图标?这8个实用小技巧必看!
图标是用户界面中必不可少的一部分,它是一种表示指引、内容并揭示操作功能背后含义的视觉语言
了解更多
迷你教程!用Pixso创建按钮组件
通过Pixso我们可以高效创建和重用按钮组件,以加快设计流程并保持一致性
了解更多
如何设计情绪板?这些地方一定要注意!
情绪板可以通过图像、文本和纹理的方式去呈现一个想法,让用户确切地理解你在想什么
了解更多
如何制作有效动态仪表板? 8 个设计技巧你值得拥有!
仪表板是为用户聚合信息的最重要元素之一
了解更多
网站设计无头绪?试试这5个设计黄金原则!
网络视觉效果随着计算机技术的发展日益丰富,让用户高效地从网页中获取信息也显得越来越重要
了解更多
如何快速做出玻璃拟态风格设计?来看这篇超全面的教程!
以玻璃拟态风格图标设计为例,讲解设计玻璃拟态风格的要点
了解更多
这些风险缓解策略,带你远离设计风险
近年来,越来越多的人认识到设计在产品创新中的重要性,把设计看作是打造产品差异化、提升产品竞争力的重要手段
了解更多
以Element UI KIT为例,谈谈如何设计一款B端产品
对于设计人员来说,B端产品似乎对视觉设计的要求并不高,因为B端后台的产品没有直接面对消费者,但事实果真如此吗
了解更多
5个实用的用户界面设计技巧,教你创建有效界面体验!
在创建用户界面(UI)时,UI设计师往往优先考虑简单性,因为简单的UI清晰、直观且有用
了解更多
如何用Pixso做数据可视化折线图和圆环图
要使界面简单易用,就要对其进行优化以减少用户认知负担,数据可视化可将复杂的数据简单呈现
了解更多
迷你教程!从Pixso中导出PDF
Pixso是支持直接导出PDF格式的,中途不需要任何插件和转换
了解更多
UI设计这样“抄”作业,高效又有质量!
是否常常启动一个新项目,就长时间盯着空白的画布发呆?巧用UI组件,让设计高效又有质量
了解更多
不知道如何创建组件库?来看这篇保姆级教程
在实际工作中,组件库能帮助我们提供工作的效率和质量
了解更多
用数据科学+设计思维,实现设计从0到1
数据是创新的基石,数据科学更可以揭示创新趋势,在设计思维中融入数据科学的分析结果,将有利于创建出更多创新产品和服务
了解更多六个图标设计优化指南,让你的应用图标脱颖而出!
UI的工作曾经被很多人等同于画图标,然而大家真的会画图标么
了解更多
设计干货,教你系统化思考如何进行设计改版!
设计改版目的是为了优化产品体验,增加品牌粘性,提升数据转化
了解更多
听说产品又要改版了?这篇技巧规范请拿走!
产品改版是互联网行业中每个公司和团队都会经历的一步,作为设计师而言,在改版过程中除了完成设计工作以外,可能还会承担发起者、执行者、验收者的角色
了解更多
设计师如何做竞品分析,这里有一份超全面的高效指南!
在我们的设计工作中,竞品分析是很重要的
了解更多
如何设计高转化落地页?这样做转化效果提升80%!
落地页对信息流推广来说是非常重要的,落地页好不好,直接影响转化效果和成本
了解更多
摒弃线框图,直奔高保真?听听大厂设计师怎么说
交互稿主要有两种做法,高保真原型和线框图交互稿。到底哪一种交互稿更能清晰准确地向我们的设计师和开发展示产品框架和内容呢
了解更多
如何设计优质搜索栏?网站想要留住用户的必备秘籍!
当我们的网站是一个具有广泛的信息或产品的网站时,搜索栏发挥了及其重要的作用
了解更多
风险缩小化策略,让你的设计从此告别高风险损失!
风险缓解是一种用于最小化UI设计面临的潜在威胁的影响的策略
了解更多
上分必备干货!用情感设计吸引用户
情感设计不是只局限在单一手法的运用上,它是各种设计方法的综合表达,在创造产品价值和完善用户体验方面
了解更多
交友APP情感设计,学会这一招与用户绑定联系
情感设计已成为网站创造卓越用户体验的强大工具
了解更多
通过移动端点餐设计掌握完整设计流程
移动端点餐设计的完整设计流程
了解更多
怎么提高工作效率?Pixso在线协同功能来帮你
为什么你应该追求协同设计来构建产品
了解更多
当我把情绪融入设计后,点击率UP UP!
页面情绪化设计指南
了解更多
流体质感!让你的设计“活”起来
流动的效果,流体效果是怎样赋予页面生命的
了解更多
新手教程!教你简单几步设计情绪板
本文主要介绍通过Pixso软件,进行情绪板创建的方法
了解更多
被甲方逼疯?不如试试时尚炫彩的弥散光!
如何绘制Web弥散光主图
了解更多1分钟教程,学会设计毛玻璃图标效果
毛玻璃效果的icon是兼具美感和科技感的一种图标样式
了解更多4步搞定玻璃拟态图标,手把手教学!
轻松上手制作玻璃拟态图标
了解更多
做好产品新手指引UI设计,把握黄金半分钟!
产品的新手引导,其主要目的是为了向用户展示产品的核心功能及用法
了解更多
把设计组件库做好后,前端老哥直呼“绝绝子”
如何打造设计组件库
了解更多
Pixso做动效设计竟如此简单!手把手教学,带你轻松学会
用Pixso快速绘制动态效果
了解更多
想进阶高级UI设计师?先了解一下构建设计组件库
本文系统的阐述了关于构建设计组件库的方法
了解更多
流体设计到底该怎么用?看这个就够了!
在这篇文章中,我们将探讨解决这个问题的一种方法——创建流畅的网页设计
了解更多
设计移动应用程序时掌握这些技巧,帮助你增加用户粘性!
本篇文章将分享一些技巧,帮助你设计出长期取悦和留住用户的移动应用程序。
了解更多
7个产品体验细节,有效提升界面亲和力!
用户界面设计越来越以用户感受为中心,一个富有亲和力的界面会给人带来舒适的视觉体验
了解更多
这若隐若现的毛玻璃效果,简直太漂亮啦!
本次教程主要包括介绍图层、描边、效果中的背景模糊、高斯模糊等功能的运用
了解更多
快速入门小技巧!零基础小白如何一步步成为UI大神?
三个问题解答UI入门小白的疑惑
了解更多
绘制好看的数据可视化UI界面,只需简单五步!
五步制作好看的数据仪表板曲线
了解更多
8项基本的平面设计技能,设计师必须掌握!
从沟通和创造力等软技能到排版和编码,这是平面设计师在当今就业市场所需要的技能
了解更多
点进来!告诉你UI设计师需要掌握什么技能!
Pixso为大家盘点在UI设计求职过程中会遇到的最常见的元素
了解更多
如何导入Sketch的文件?只需要这简单的几个步骤!
将Sketch导入Pixso可以帮助你与团队合作,以提出更好的设计
了解更多
制作原型动效,UI设计师如何快速进入角色?
用Pixso来制作原型动效时,无需再使用其他软件,整个设计过程轻松易上手
了解更多
UX设计师到底该怎样绘制一份有效的用户体验地图?
用户体验地图是如何为产品赋能的?Pixso以简单、易懂的语言分享UX设计师如何制作用户体验地图
了解更多
表情包这样制作,只需1分钟
发消息带表情已成为“网上冲浪”的社交礼仪,有趣的黄脸表情被广为使用
了解更多
关于UI弹窗设计,你必须要知道的规范和技巧!
作为UI设计师,你是否真的足够了解弹窗
了解更多
第二波!交互新人如何创建用户角色
创建用户角色是需要根据事实和有力的数据来完成的,本文将分享分步指南
了解更多
什么是移动端优先?一文教你如何设计出适配移动端的界面!
移动端优先是指在构建网站时应该首先考虑手机端网站的外观
了解更多
如何设计成功的反馈式按钮提示,很简单也很重要!
用户界面响应操作就是我们定义的反馈,反馈式按钮提示用于参与、解释和消除恐惧困惑,而这些都可以提高用户满意度
了解更多
大厂都在用的弥散光渐变,五步就能学会!
超有质感的弥散光渐变效果,用Pixso只需要五步就能轻松做出来
了解更多
掌握几个技能,你也可以自学成才为平面设计师!
只要你对设计充满热情,并准备投入时间和精力,你也可以成为专业的平面设计师
了解更多
如果你不熟悉 iOS 和 Android 应用程序设计规范,请一口吃下这篇干货!
要创建最佳的原生应用程序设计,您应该牢记iOS和Android平台之间的差异
了解更多
如何提高用户体验感?有效的7个反馈准则
在交互设计过程中,我们该如何设计出更加有效的反馈,创造出更好的用户体验呢
了解更多
情绪板到底该怎么设计?写给设计师的完整指南
情绪板是一种工具,可帮助设计师找到正确的设计方向,本篇文章分享情绪板设计指南
了解更多
电商越来越火,如何设计高转化率的客户评价页面?这几点你需要注意
在电商客户购物行为分析中,产品评价对大众客户而言,是极为关键的影响因子
了解更多
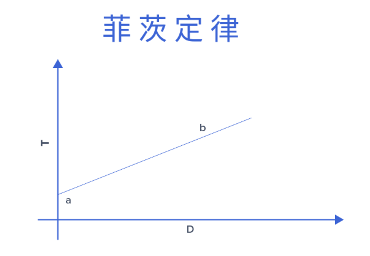
你需要知道的交互定律之菲茨定律,听听电商大厂设计师怎么说
菲茨定律虽然在很多领域都得到了应用,其在UI设计领域的影响更为广泛和深远的
了解更多
APP引导页如何设计?带你全面解读设计新方法!
体验一款APP往往是从引导页开始,用户第一印象的好坏会很大程度上影响到后续的产品使用体验,打开Pixso,马上开启你的引导页设计吧
了解更多
如何做网页设计?分享12种常见的网页布局设计方法
Pixso认为,网页布局在很大程度上决定了网站的用户如何和网页内容进行交互
了解更多
什么是布尔运算?实战案例教你用五步搞定布尔运算!
布尔运算是UI设计中特别关键的一个知识点,经常被运用在各种图标制作上
了解更多
新手如何优化网站图像?Pixso设计师总结了这6个技巧!
网站在某种程度可以反映产品的形象,吸引潜在的客户,而对网站性能和排名至关重要的一个因素,便是网站图像优化
了解更多
在线医疗线上问诊APP设计案例,为什么别人的UI调色那么高级?
除了应用程序功能之外,UI配色方案是有效用户体验和移动应用程序性能的第二个因素
了解更多
排版宝典!4个设计技巧教你轻松搞定UI文字排版
文字排版的好坏,直接影响着版面的视觉传达效果
了解更多
一针见血!UI设计师常犯的6个调色板错误
UI设计中的颜色是一个难以掌握的概念,UI设计师要掌握正确的颜色使用方法
了解更多
别再吐槽不会制作作品集了,看了这篇宝典再说!
作品集如何制作?作品集的封面怎么如何设计?作品集的排版怎么设计?
了解更多
UI排版不够精致?来看看大厂设计师是怎么做的?
好的UI排版能有效地向用户传递关键的信息,同时也能提升产品使用体验
了解更多
UI设计中创建颜色方案的五个技巧
颜色是所有设计系统中的一个关键要素
了解更多
利用阴影和模糊效果打造层次感,让你的设计更逼真
你和大厂UI设计师的距离,可能是你太不会做“效果”
了解更多
UI设计干货,包容性设计的六大法则
包容性设计是在设计过程中有意考虑并让边缘化社区成员参与的实践
了解更多
网页字体怎么设置?大厂设计师手把手教你
在UI设计中,网页的字体的设置和设计对UI界面的成功与否有着很大的关系
了解更多
火爆全网的玻璃拟态UI设计,教你5分钟搞定!
用Pixso制作玻璃拟态,让你的设计更加高效、便捷
了解更多
如何提高UI设计师的技能?我总结了 7 种方法
本文总结了七种方法,帮助你走出舒适区,提高技能,成长为自信且经验丰富的UI设计师
了解更多
不是你学不会原型制作,而是你没有找到好用的工具!
UI设计师将一份抽象的低保真原型图,转换成一份具象的高保真效果图,而UI设计师的工作往往从一份“原型”开始
了解更多
不会创建样式指南怎么办?用这19条专家级小贴士分分钟提高!
对于设计师而言,创建UI样式指南很重要的意义在于解决效率问题
了解更多
轻松创建 UX 流程图的图片指南
在Pixso创建 UX 工作流程图的设计过程非常轻松
了解更多
深度解读双钻设计心理学,产品设计创意同理心实用指南
英国设计委员会推出的双钻设计心理学理论,旨在将人们的需求和问题置于设计创新的最前沿
了解更多
8 种启发创意的用户旅程地图
用户旅程地图是一种富有洞察力的方式,帮助企业从用户的痛点或快乐点并从中挖掘洞察力
了解更多
如何通过个性化 UI 提升用户幸福感和参与度
个性化 UI 设计能有效提升品牌知名度,给用户留下深刻印象
了解更多
UX测评体验作家如何参与设计改进产品
UX测评师通常会创建可复用的副本组件,使用文字作为解决设计问题的工具集
了解更多
学好 UX 设计的 6 步关键指南
学好 UX 设计的 6 步关键指南
了解更多
UI 设计中的色彩搭配
UI 设计中的色彩是最直接性的“语言”,最为引人注目的视觉因素
了解更多
什么是UCD以用户为中心的设计
UCD能让个人、组织和整个社会解决问题时都具有同理心、协作性和迭代性
了解更多
如何设计APP个人中心页?3个技巧轻松拿捏!
个人中心的页面设计不单单是功能点的堆砌,更是对设计师把控全局能力的考验
了解更多
如何创建登陆页的UI界面
登陆页面是访问者点击你的网站时出现的第一页
了解更多
入门大全,掌握UI设计规范的五大黄金法则
根据WCAG 2.0(网络无障碍性指导原则),指导你掌握UI设计基本法则
了解更多
2022新交互方式——零UI无屏交互
2022新用户界面交互方式——零 UI (Zero UI)
了解更多
创建有效 UX 设计策略的五个步骤
UX 设计与商业策略相结合,可设计出一种让用户和公司两者都满意的产品
了解更多
设计中色彩对用户行为的影响
色彩是一个UI作品中的必要组成部分,颜色的表达方式和语言一样强大
了解更多
90%设计师总结出的六个阴影技巧
分享六个UI设计中做阴影的小技巧,教你如何快速绘制一个完美的阴影
了解更多
APP设计常见的6种导航模式
一款APP的好与不好,很大部分取决于APP界面布局的合理性
了解更多
线框图是什么,五步搞定线框原型稿
分享线框图的两个定义、三个优点、五步流程、一款工具帮助快速搞定线框图制作
了解更多
实用原型的快速制作指南
原型制作是将静态模型转换为交互式和动态模型的过程,而将静态模型变为现实是设计工作流程中最令人兴奋的步骤之一
了解更多
产品设计之原型设计
原型设计是一种让用户提前体验产品、交流设计构想、展示复杂系统的方式
了解更多
优秀页脚设计案例分享
分享五种优秀页脚设计的案例,帮助你的网站从一众竞争对手中脱颖而出
了解更多
网站页脚设计的六个技巧
用户在浏览网站时对页脚也有一定的认知习惯,习惯快速从网站的页脚中找到需要的信息
了解更多
每个设计师都需要知道的 5个UX术语
这里是每个设计师在进一步沿着 UX 设计职业道路前进之前需要了解的 UX 术语汇编
了解更多
如何评估团队协作的设计工具
找到适合团队独特结构、风格和工作流程的工具,才能协助团队以想要的方式去完成任务。
了解更多
简单3步制作原型动效
在Pixso可以一次过完成高保真原型动效
了解更多
超详细高保真原型创建教程
采用高保真原型是全体团队成员了解用户需求和用户体验的最有效的途径
了解更多
如何构建开放包容的设计流程
每个人都可以是设计系统的贡献者,开放包容的设计流程可以让团队更大程度地为内外部业务提供设计支持。
了解更多矢量图制作快速入门
UI 设计师常使用矢量图标来排版设计,让整体的设计看起来更丰富
了解更多
6个步骤提升移动端UI设计效率
以用户体验为核心的移动端界面设计正处于一个高速演进的过程
了解更多
如何高效创建多品牌设计系统
设计系统灵活协作,让公司运营兼具规范和效率
了解更多
改进原型设计工作流程的3种方法
原型在整个设计过程中非常重要,因此制作原型的体验需要快速而简单
了解更多探索更多

创建文件

资源社区

最新功能

使用手册